Laravel - 7. ビュー - 出力の制御
引き続きビューの仕組みについて学習していきましょう。Bladeテンプレートエンジンにおいては @if ディレクティブや @for ディレクティブによって分岐構造や反復構造を定義できます。ここではまずBladeの動作を確認するためにコントローラ( app/Http/Controllers/HelloController.php )において変数を追加してみましょう。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HelloController extends Controller
{
public function index()
{
$title = "Hello View!";
$messages = ["Hello", "Bonjour", "Ciao"];
return view("hello/index", compact("title", "messages"));
}
}HelloController クラスの index アクションにおいて、 $messages 配列を追加しています。この $messages 配列も view メソッドによって resources/views/hello/index.blade.php から参照できるようになります。
続いてビュー( resources/views/hello/index.blade.php )を修正してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Sample</title>
</head>
<body>
<h1>{{ $title }}</h1>
<ul>
@foreach ($messages as $message)
@if (mb_strlen($message) >= 5)
<li>{{ $message }}</li>
@endif
@endforeach
</ul>
</body>
</html>ここでは @foreach ディレクティブを使って $messages 配列の要素を繰り返し処理しています。 @foreach ディレクティブの使い方はPHPの foreach 構文とよく似ています。また繰り返しの中では @if ディレクティブと mb_strlen 関数を使って $message 変数の内容が5文字以上のものだけを出力しています。このようにビューの中でも反復構造や分岐構造を定義できます。
動作確認
コントローラとビューを修正したので、PHPのビルトインWebサーバを使ってWebアプリケーションを起動してみましょう。次のようにコマンドを入力します。
$ php artisan serve --host 0.0.0.0
Laravel development server started: http://0.0.0.0:8000続いてブラウザを起動してWebアプリケーションにアクセスしてみましょう。
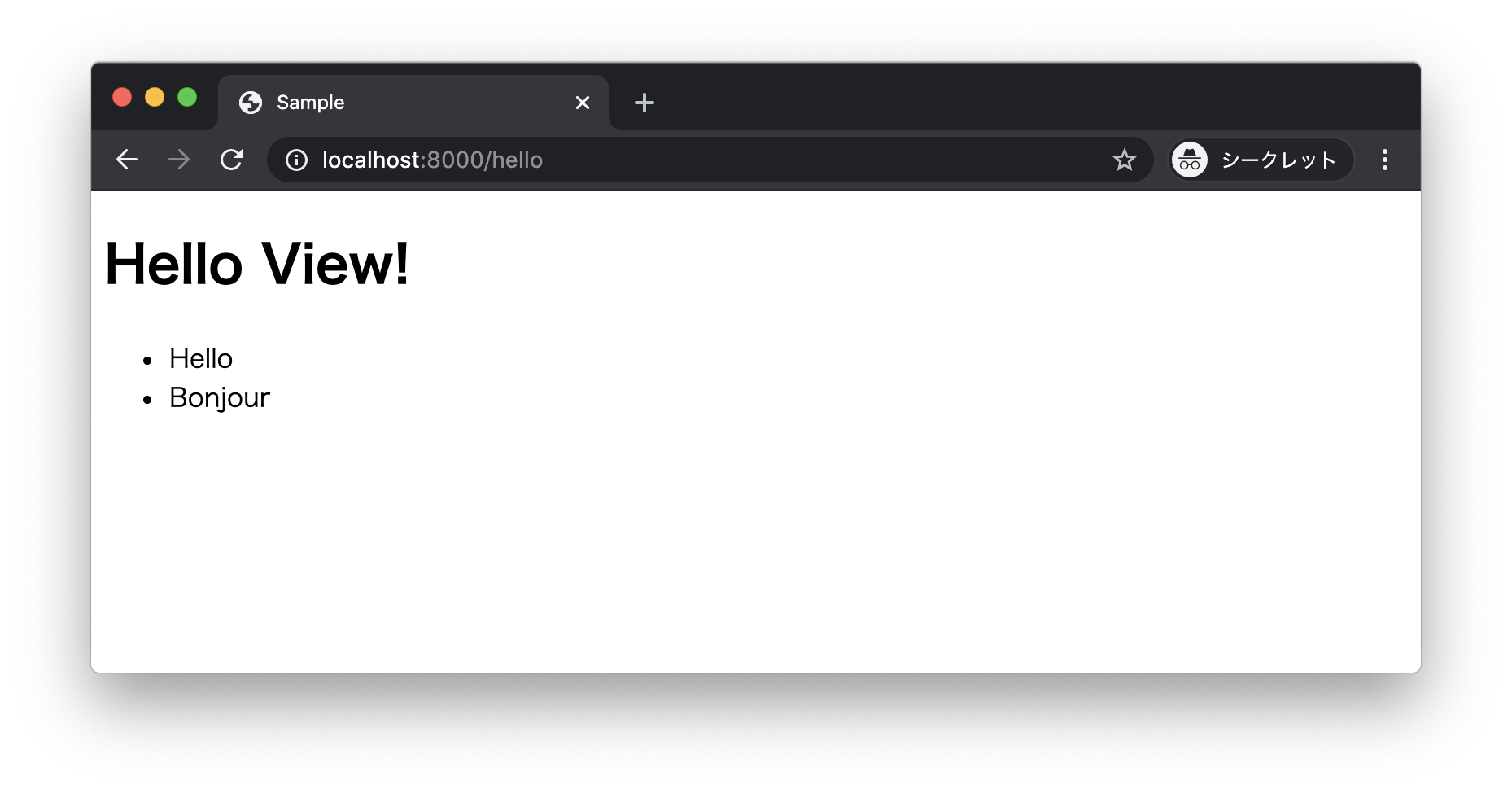
http://localhost:8000/hello
実行結果からビューの中で @foreach ディレクティブや @if ディレクティブが正しく動作しているのがわかります。
まとめ
- Bladeで記述したビューファイルには分岐構造や反復構造を定義できる
@ifディレクティブで分岐構造を定義する@forディレクティブや@foreachディレクティブで反復構造を定義する