JavaScript入門ガイド – DOM編 - 1. ユーザインタフェースの作成
1. ユーザインタフェースの作成
それではJavaScriptのDOMプログラミングを学習していきましょう。本講座ではシンプルなメモアプリケーションの開発を通じて、JavaScriptでのDOMプログラミング、つまりJavaScriptコードからHTMLの要素(タグ)を操作する方法を学習します。
まずはHTMLを記述して、メモアプリケーションの画面を作成します。次のコードを memo.html という名前のファイルで保存します。
ファイルの保存先は任意のフォルダで大丈夫です。動画の中ではデスクトップに
code-jsというフォルダを作成してファイルを保存しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Memo App</title>
</head>
<body>
<h3>Memo App</h3>
<form>
<input type="text" id="memoTxt">
<button type="button" id="addBtn">add</button>
</form>
<ul id="memoList">
<li>Memo 1</li>
</ul>
<script src="memo.js"></script>
</body>
</html>memo.html ファイルを作成したら忘れずに保存しておきましょう。
さて、sample.html ファイルの末尾の部分に注目すると <script> タグを使ってJavaScriptファイルを読み込んでいるのがわかります。
<script src="memo.js"></script>HTMLファイルから外部にあるJavaScriptファイルを参照するには <script> タグを使います。ここでは memo.js という名前のJavaScriptファイルを参照しています。
JavaScriptプログラムの実装
続いて memo.js ファイルも作成しておきましょう。ファイルに記述する内容は以下のとおりです。
console.log("Memo App");ここでは console.log を使ってコンソールに "Memo App" と出力するように実装しています。このコードはいつ実行されるのか?というと memo.html がブラウザに読み込まれたときです。ブラウザが memo.html ファイルのHTMLコードを解析すると、そこで連鎖的に <script src="memo.js"></script> が実行されます。このときコンソールに "Memo App" と出力されます。
Chromeを使っている場合は、デベロッパーツールを起動するとコンソールを表示できます。
動作確認
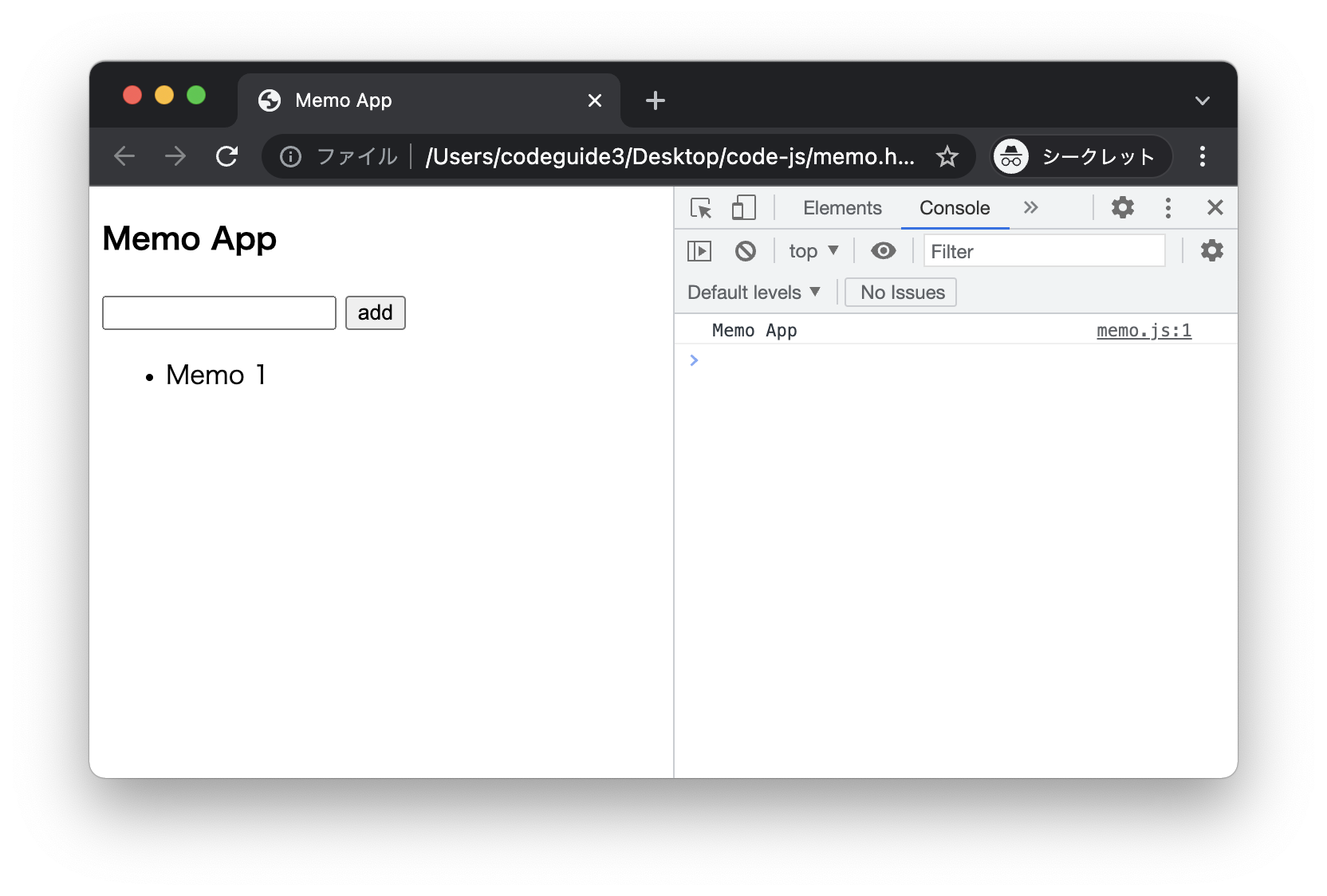
それでは2つのファイルが準備できたのでブラウザから動作を確認してみましょう。ブラウザを開いて、memo.html にアクセスします。

上記のようにページのタイトルとテキストボックス、ボタン、それからリストに "Memo 1" と表示されていれば大丈夫です。またChromeのデベロッパーツールを開いて、Consoleタブを選択すると "Memo App" というメッセージを確認できます。
現時点ではとてもシンプルな画面です。ボタンを押しても動作はません。次のセクションで add ボタンをクリックしたときに、画面下部のリストにメモを残せるようにプログラミングしてみようと思います。