React入門 - 3. create-react-appによる開発環境の構築
3. create-react-appによる開発環境の構築
Node.jsのインストールができたので、Reactプログラミングにチャレンジします。通常、ReactのようなNode.jsを使ったプログラミングでは npm init コマンドで開発環境を初期化します。npm init コマンドで作成するパッケージ名やバージョン、起動プログラムなどを決定して、パッケージ構成を定義した package.json ファイルを生成します。その後、開発に必要な外部パッケージを package.json ファイルに追加していくという具合です。
また package.json ファイルを定義した後には src フォルダや build フォルダを定義したり、webpack のようなモジュールバンドラをインストールしたり、様々な開発の準備作業が必要になります。Reactプログラミングをはじめるためには、これらの課題を一つずつ解消していく必要がありました。
現在では、このようなReactプログラミングをはじめるための開発環境の準備作業を create-react-app というNPMパッケージで瞬時に解決できるようになっています。
前置きが長くなりましたが、まずはReactプログラミングを体験するところからスタートしていきましょう。任意のフォルダに移動して create-react-app コマンドを入力し、開発プロジェクト(フォルダ)を初期化します。
% npx create-react-app my-app上記のプログラムでは my-app というプロジェクト名(フォルダ名)を指定して、開発プロジェクトを初期化しています。コマンドを実行するとReactプログラミングに必要なパッケージのダウンロードがはじまるのでしばらく待ちます。
npxコマンドはNPMパッケージ(今回の場合だとcreate-react-app)を実行するためのコマンドです。従来はnpm install -g create-react-appなどとして、create-react-appコマンド自体を事前にインストールしておく必要がありました。npxコマンドはローカルにインストールされていないコマンドが指定された場合は、インターネット上からパッケージをダウンロードして実行するようになっています。npxはnpmのv5.2以降であれば標準で利用できます。
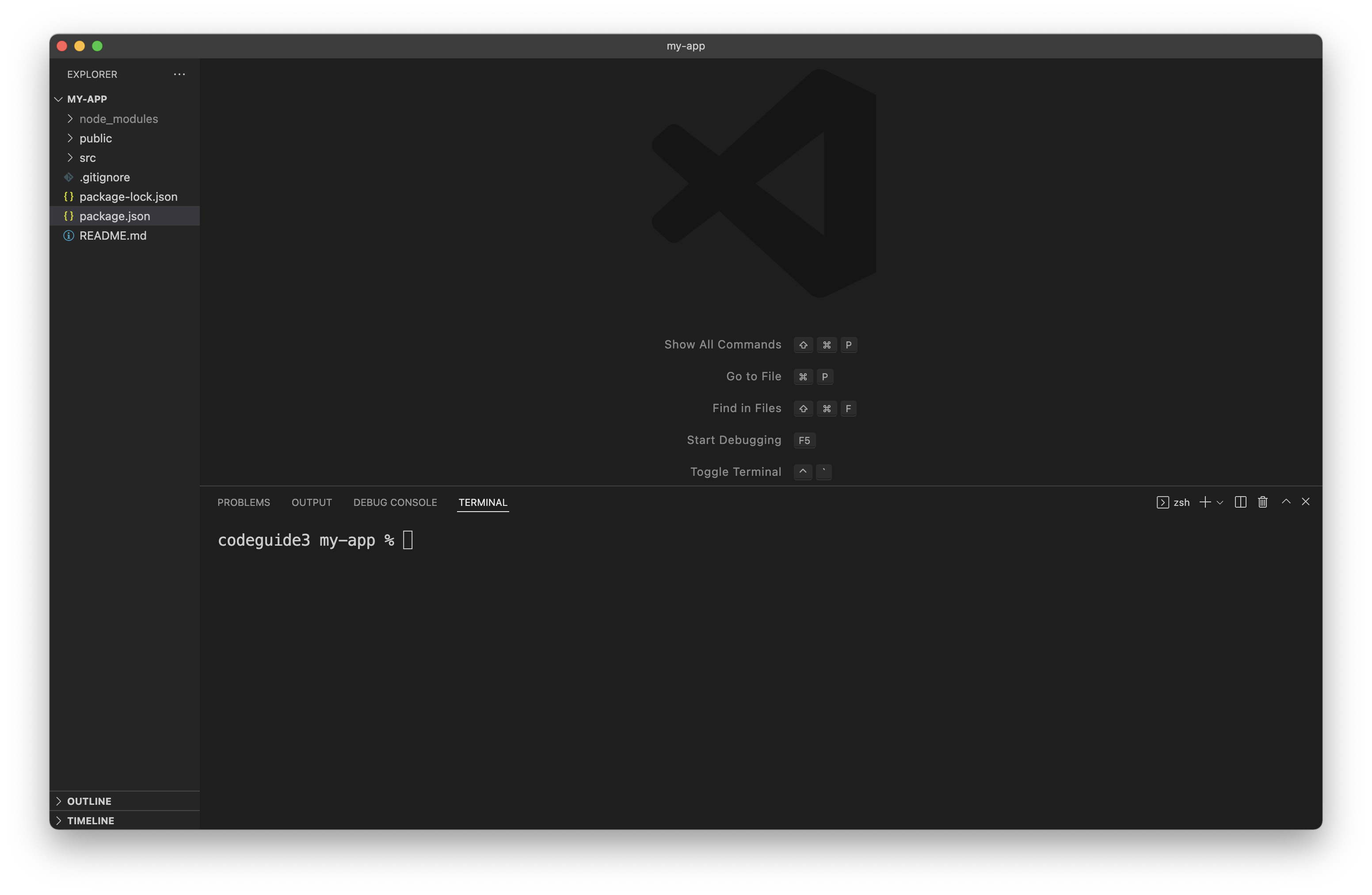
create-react-app コマンドが完了すると、Reactアプリケーションの開発に必要なパッケージに加えてファイルやフォルダの構成なども一通り完成します。VSCodeで my-app フォルダをオープンしてみましょう。
% code my-appそうすると次のような画面が表示されるでしょう。

フォルダ構成の確認
まずは my-app フォルダに生成されたファイルやフォルダの一覧を確認しておきましょう。
| フォルダ/ファイル名 | 役割 |
|---|---|
| node_modules | 開発に必要なNPMパッケージ |
| public | 公開フォルダ |
| src | ソースコードを格納するフォルダ |
| .gitignore | Gitの管理対象外を設定するファイル |
| package-lock.json | package.jsonの依存性を解決したファイル |
| package.json | パッケージの定義ファイル |
| README.md | 説明用のファイル |
最初は複数のファイルやフォルダが定義されるので少し戸惑うかもしれません。Reactで作成するプログラム(UIコンポーネントなど)は src フォルダ以下にJavaScriptファイルとして作成していくことになります。まずは src フォルダの中にプログラムを作成していくという点を覚えておきましょう。
それから public フォルダはHTMLファイルなどの公開フォルダという位置づけです。Reactで作成したJavaScriptプログラムを実行するための index.html ファイルなども public フォルダに配置されています。
また Node.js を基盤にReactアプリケーションを開発いていくことになるので、パッケージの定義ファイルである package.json ファイルや package-lock.json ファイル、node_modules といったフォルダも準備されています。
package.json ファイル
これから開発する my-app パッケージの定義情報である package.json ファイルについて確認しておきましょう。
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.2",
"@testing-library/react": "^12.1.3",
"@testing-library/user-event": "^13.5.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "5.0.0",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}まず package.json ファイルでは先頭部分で開発するパッケージの名前とバージョン、公開設定の有無を指定しています。
"name": "my-app",
"version": "0.1.0",
"private": true,ここではパッケージ名が my-app、バージョンは 0.1.0、公開設定は false であるため非公開と読み取ることができます。
その後の部分には依存パッケージの定義が続きます。
"dependencies": {
"@testing-library/jest-dom": "^5.16.2",
"@testing-library/react": "^12.1.3",
"@testing-library/user-event": "^13.5.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "5.0.0",
"web-vitals": "^2.1.4"
},前半部分にはテストライブラリの設定、その後に react、react-dom、react-scripts といったReactに関するパッケージ、それから web-vitals パッケージが定義されているのがわかります。
実際に依存パッケージの内部でモジュールバンドラである
webpackやトランスパイラのbabel、テストツールであるjestといった様々なパッケージに依存しています。後述するnpm run ejectコマンドを実行することで、詳細な依存パッケージを確認することも可能です。
その後の部分にはnpmスクリプトの定義です。
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},上記のように定義されたスクリプトは npm run start のようにターミナルから実行できます。npm run start と入力すると react-scripts start コマンドが実行される、という具合です。react-scripts start コマンドは開発用のサーバを起動してくれます。ファイルの変更も監視してくれるので、JavaScriptファイルを編集すると即座にブラウザに結果が反映されるようになっています。
npm run startは省略してnpm startのように実行できます。
他にも npm run build とタイプするとパッケージをビルドできます。デフォルトの出力先は build フォルダです。完成したプログラムをビルドすることでプロダクション環境に配備できるようになります。
それから npm run test によってjestを利用した自動テストを実行できます。テスト作業の詳細についてはまた別途、取り扱うことにします。
さいごの npm run ejcect は create-react-app や react-scripts の依存性解決を除去する仕組みです。このコマンドを実行すると webpack や babel などの細かな設定を自分で定義できるようになります。ただし npm run ejcect を実行すると元に戻すことはできないので注意が必要です。
package.json ファイルの残りの部分も見てみましょう。次は eslintConfig の設定です。
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},Node.jsの開発では構文のチェックを行うLinterを使うことが一般的です。ここでは react-app、react-app/jest という2つのLinterの設定を追加しています。
それから package.json ファイルのさいごの部分では browserslist パッケージによる対応するブラウザのバージョンを定義しています。
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]作成したReactプログラムは最終的にはビルドされるときに babel などのトランスパイラによって、様々なブラウザで動作するように互換性のあるコードへの書き換えが行われます。 browserslist パッケージを使うことでサポートするブラウザを指定できるようになっています。
Reactアプリケーションの起動
それでは create-react-app で作成した my-app アプリケーションの起動を確認してみましょう。ターミナルから次のように入力します。
% npm startそうすると開発用サーバ( localhost:3000 )が起動します。しばらくするとブラウザも起動して次のような起動画面を確認できるでしょう。

ここでは create-react-app によるReactプロジェクトの雛形の作成と、そのフォルダ構成やパッケージ定義ファイル( package.json ) について解説しました。次は実際に簡単な React プログラムを作成してみようと思います。