PHP - WEB - 3. 動的コンテンツの生成
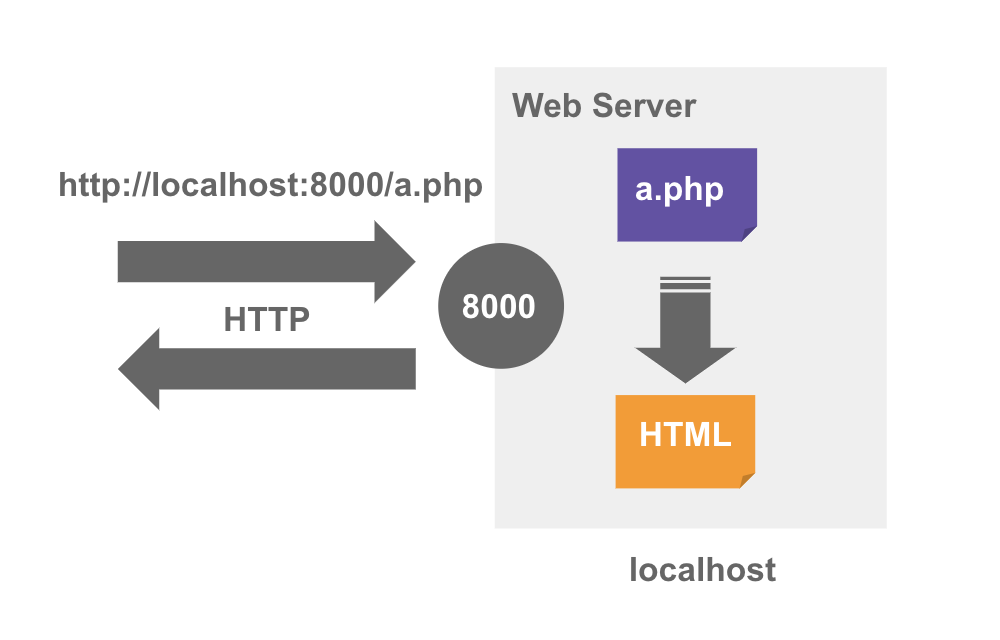
Webサーバ上にはHTMLファイルやCSSファイル、画像ファイルのようなコンテンツを配置したり、PHPプログラムを配置したりすることができます。HTMLファイルやCSSファイル、画像ファイルは、Webブラウザからアクセスされる度に同じ内容のコンテンツを返却するのに対して、PHPプログラムは、Webブラウザからアクセスされる度にHTMLなどのコンテンツをその場で生成して返却します。

このようにHTMLファイルやCSSファイル、画像ファイルは内容の変化しない静的なコンテンツを返却しているのに対して、PHPファイルはアクセスの都度、動的にコンテンツを生成します。WebサーバはPHPの生成した動的コンテンツをHTTPレスポンス(応答)としてWebブラウザに返却します。
PHPプログラムの開発
ここではPHPプログラムが動的にHTMLコンテンツを生成する様子を見ていきましょう。次のプログラム( web2.php )を作成します。
<?php
$names = ["Andy", "Betty", "Carol"];
$date = date("Y-m-d H:i:s");
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP Sample</title>
</head>
<body>
<h1>Names</h1>
<ul>
<li><?php echo $names[0]; ?></li>
<li><?php echo $names[1]; ?></li>
<li><?php echo $names[2]; ?></li>
</ul>
<hr>
<p><?php echo $date; ?></p>
</body>
</html>このプログラムでは先頭部分でPHPの $names 変数に配列データを代入し、 $date 変数にdate関数を使って現在日時を代入しています。ここで定義した2つの変数を後のHTMLプログラムの中で出力しています。それではビルトインWebサーバを起動してWebブラウザからアクセスしてみましょう。
$ php -S localhost:8000以降はカレントフォルダをドキュメントルートとします。
続いてWebブラウザから次のURLにアクセスします。
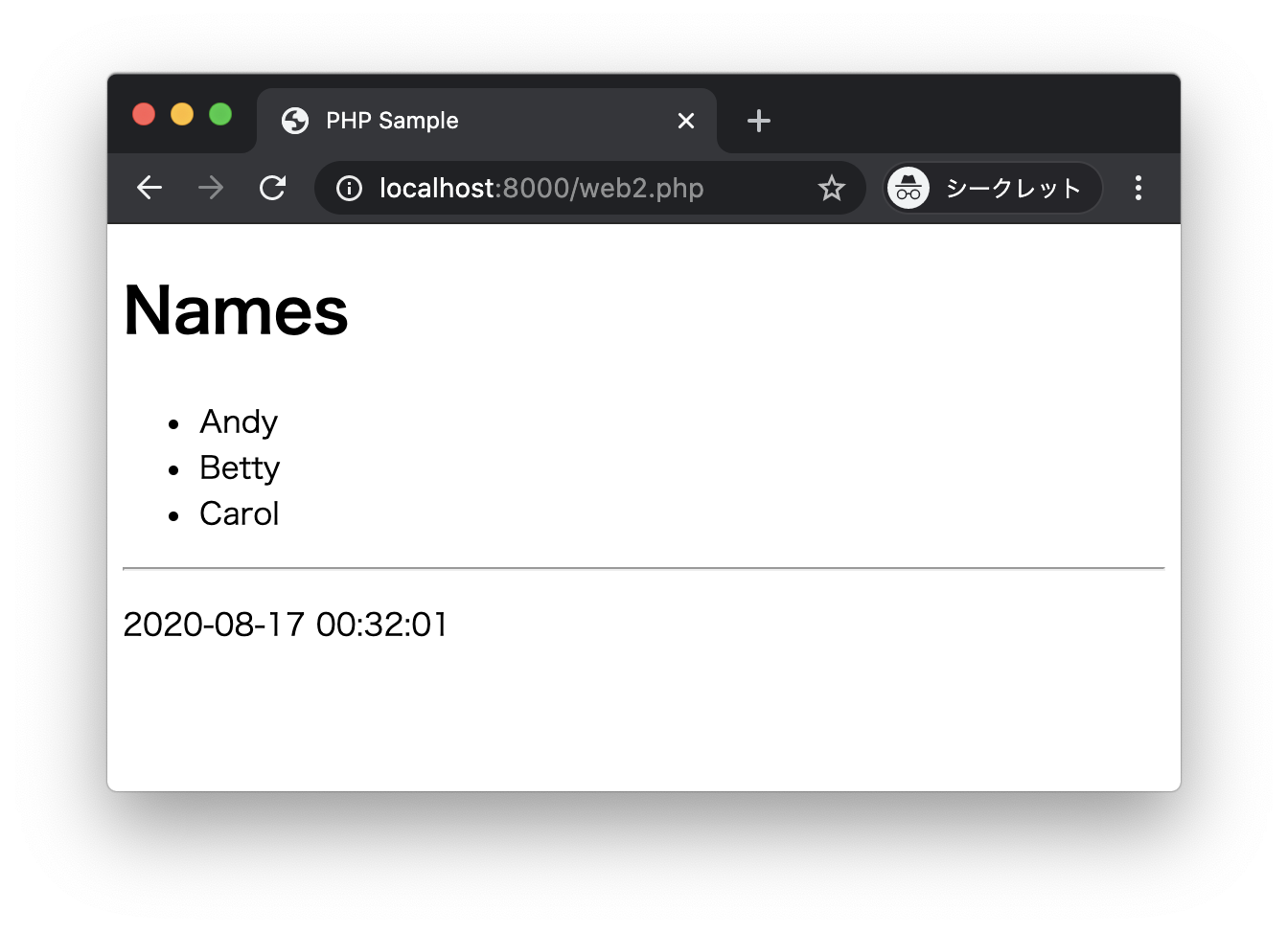
http://localhost:8000/web2.phpそうすると次のような実行結果が表示されるでしょう。PHPで生成した配列データや現在日時がHTML上に表示されているのがわかります。

PHPプログラムの修正( for 文によるループ )
さきほどのプログラム( web2.php )には配列の要素の出力部分に重複したコードが存在しているので、 for 文を使ってループするように修正してみましょう。
<?php
$names = ["Andy", "Betty", "Carol"];
$date = date("Y-m-d H:i:s");
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP Sample</title>
</head>
<body>
<h1>Names</h1>
<ul>
<?php
for ($i = 0; $i < count($names); $i++) {
?>
<li><?php echo $names[$i]; ?></li>
<?php
}
?>
</ul>
<hr>
<p><?php echo $date; ?></p>
</body>
</html>このプログラムではHTMLの出力部分において、 for 文を使って li タグを出力するように実装しています。
<?php
for ($i = 0; $i < count($names); $i++) {
?>ここでは for 文のループの終端である } は含まれてない点に注意してください。少し違和感があるかもしれませんが for ($i = 0; $i < count($names); $i++) { の部分だけをPHPプログラムとして定義できます。
<li><?php echo $names[$i]; ?></li>次に li タグのボディ部分においてPHPプログラムを記述して echo 命令で配列の要素を出力しています。またここでは for 文のカウンター変数である $i を参照することも可能です。
<?php
}
?>
</ul>さいごに for 文のループの終端である } をPHPプログラムで記述しています。このようにPHPのプログラムを断片的にHTMLプログラムの中に埋め込むことができます。
それではビルトインWebサーバを起動して、Webブラウザからもう一度、次のURLにアクセスしてみましょう。
http://localhost:8000/web2.phpfor 文を使ってもさきほどと同じように次のような結果が出力されるでしょう。

PHPプログラムの修正(ファイルの読み込み)
これまでに配列データや for 文を使って動的にHTMLコンテンツを生成する様子が確認できました。ここでは外部ファイル( names.txt )を参照して、動的にHTMLコンテンツを生成することにチャレンジしてみましょう。まずはテキストエディタを開いてテキストファイル( names.txt )を準備します。
Andy
Betty
Carol
Danielこの names.txt ファイルはカレントフォルダ( /Users/your_name/Desktop/code-php )上に保存するものとしましょう。
続いて 作成した names.txt ファイルを参照するようにさきほどのプログラム( web2.php )を修正します。
<?php
$names = file("names.txt", FILE_IGNORE_NEW_LINES);
$date = date("Y-m-d H:i:s");
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP Sample</title>
</head>
<body>
<h1>Names</h1>
<ul>
<?php
for ($i = 0; $i < count($names); $i++) {
?>
<li><?php echo $names[$i]; ?></li>
<?php
}
?>
</ul>
<hr>
<p><?php echo $date; ?></p>
</body>
</html>このプログラムでは先頭部分で file 関数 を使って names.txt ファイルを配列データに変換しています。
$names = file("names.txt", FILE_IGNORE_NEW_LINES);file 関数の第2引数に指定した FILE_IGNORE_NEW_LINES 定数は行末の改行コードを除去しています。この結果、 $names 変数には配列データ ["Andy", "Betty", "Carol", "Daniel"] が代入されます。後のHTMLの出力部分に変更はありません。
それではビルトインWebサーバを起動して、Webブラウザから次のURLにアクセスしてみましょう。
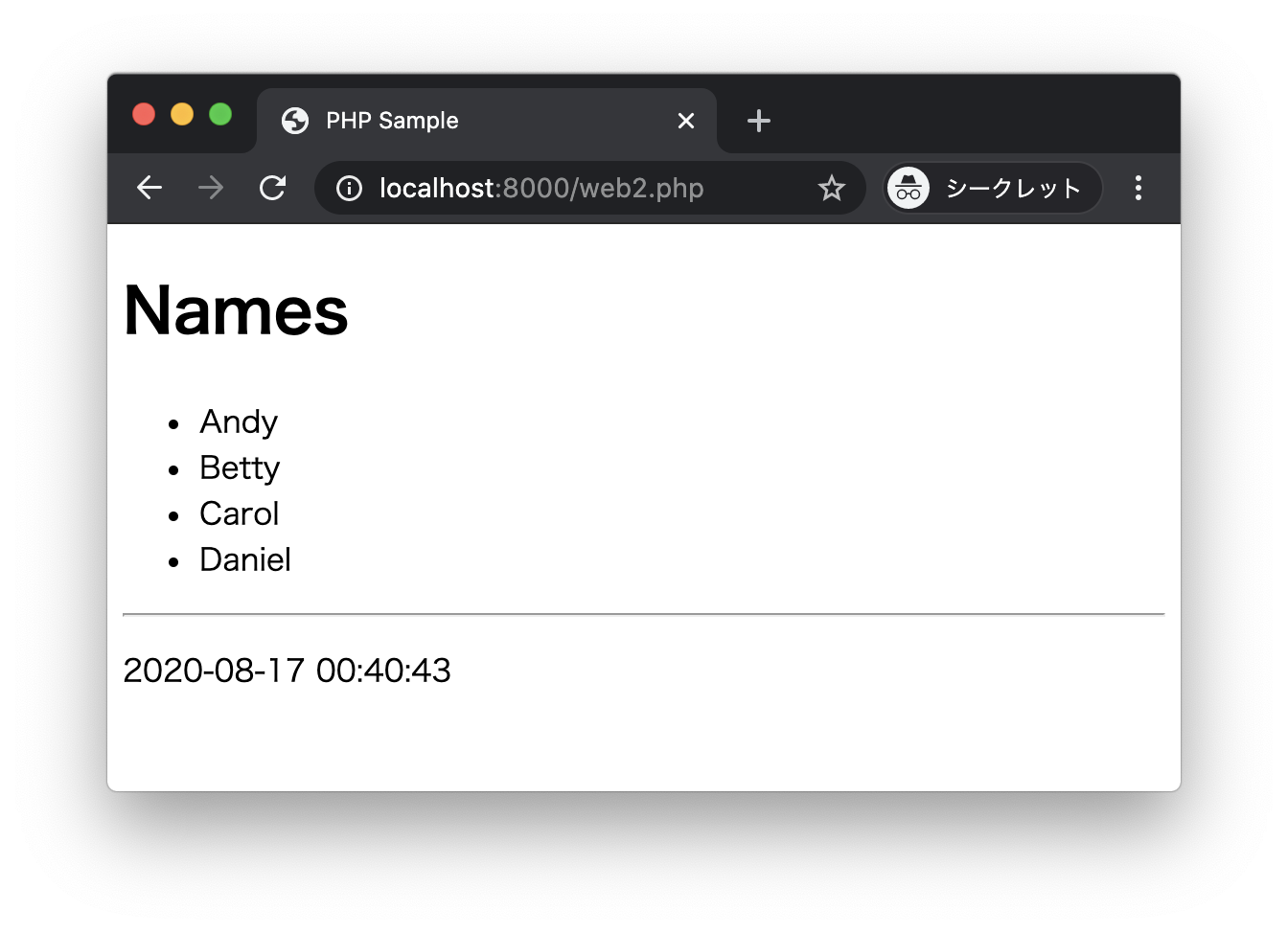
http://localhost:8000/web2.php実行結果は次のように表示されるでしょう。

names.txt ファイルに定義した名前の一覧が出力されているのがわかります。それでは names.txt ファイルに1件、名前( Ellen )を追加してみましょう。
Andy
Betty
Carol
Daniel
Ellenそれからもう一度さきほどのURLにアクセスしてみましょう。
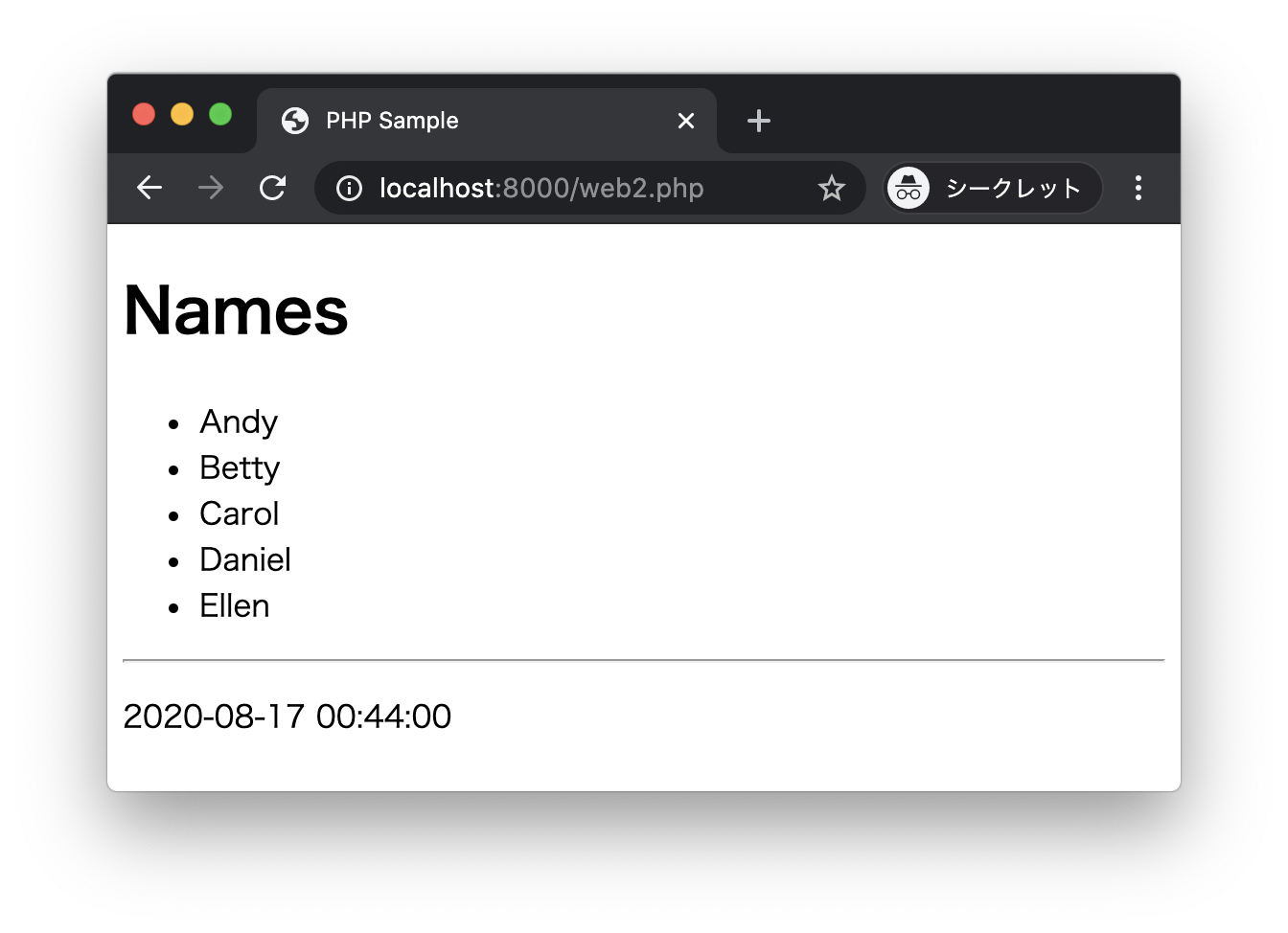
http://localhost:8000/web2.php次のような実行結果を確認できるでしょう。

このようにPHPプログラムは外部ファイル(この場合 names.txt )を参照して、動的にHTMLコンテンツを生成できます。
まとめ
- PHPファイルの中にHTMLプログラムとPHPプログラムを記述できる
- Webサーバ上でPHPプログラムを実行することでHTMLコンテンツを生成できる
- PHPによって生成されたHTTPレスポンスがWebブラウザに返却される