Eラーニングシステムを開発します。以下の2つの機能を順に開発してください。
画面遷移図
Eラーニングシステムの画面遷移図は以下のとおりです。

ERD
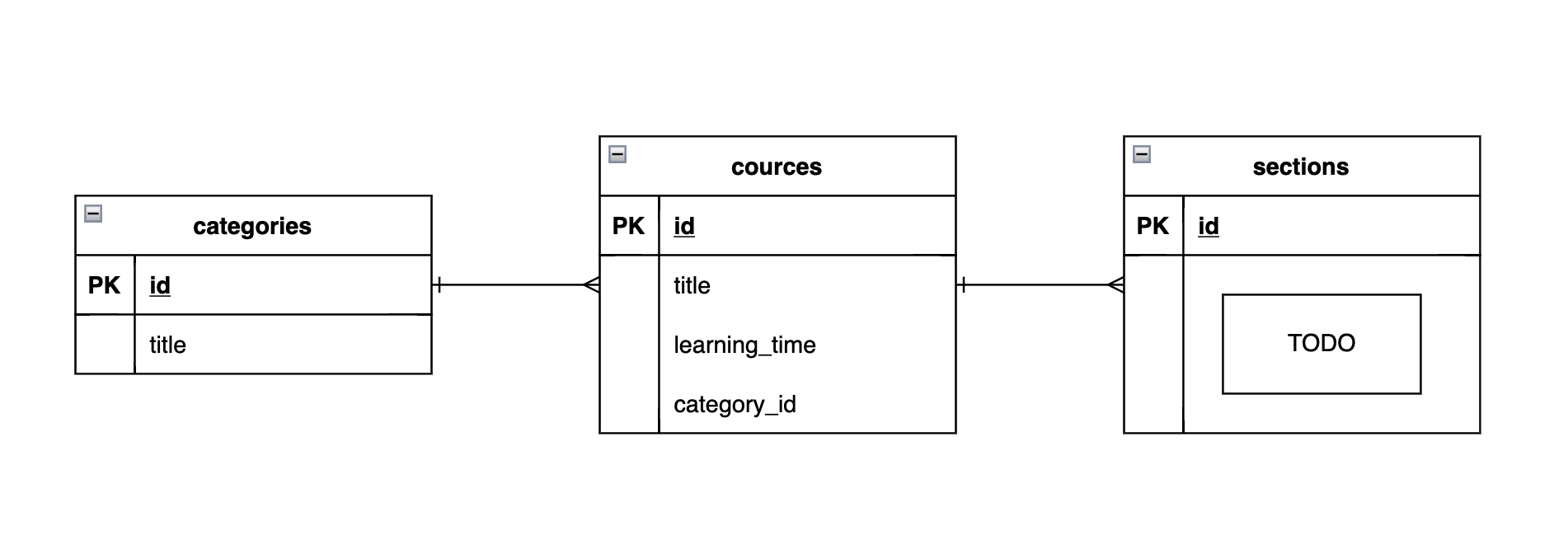
EラーニングシステムのERDは以下のとおりです。

Eラーニングシステムでは以下の3つのテーブルを使用します。
- カテゴリー(categories)テーブル
- コース(courses)テーブル
- セクション(sections)テーブル
categories テーブル
| 列名(論理) | 列名(物理) | データ型 | 制約 |
|---|---|---|---|
| ID | id | integer | primary key, auto_increment |
| タイトル | title | varchar(255) |
courses テーブル
| 列名(論理) | 列名(物理) | データ型 | 制約 |
|---|---|---|---|
| ID | id | integer | primary key, auto_increment |
| タイトル | title | varchar(255) | |
| 学習時間 | learning_time | integer | |
| カテゴリーID | category_id | integer |
sections テーブル
セクションテーブルはコース内の章立てを意味します。2. コース詳細表示機能の開発において自由に作成します。
ポートフォリオ作成の注意事項
- これまでに比べて実践的な課題としています。一人で悩みすぎないように、適度に質問するように心がけてください。
- 画面デザインはあえて抽象的なものとしています。HTML/CSS/JavaScriptを使って見た目も修正してください。
- 入力チェック処理も重要ですが、まずはデータベースとのやりとりなど本質的な処理から仕上げていきましょう。
- 完璧に仕上げるには時間もかかります。エラーが出ても構わないので動くことを優先して開発していきましょう。
- まずは一覧表示と詳細表示を仕上げることを目指しましょう。サインイン機能なども追加してみると良いでしょう。