画面一覧
| 画面名 | 概要 |
|---|---|
| コース詳細画面 | コース詳細を表示する |
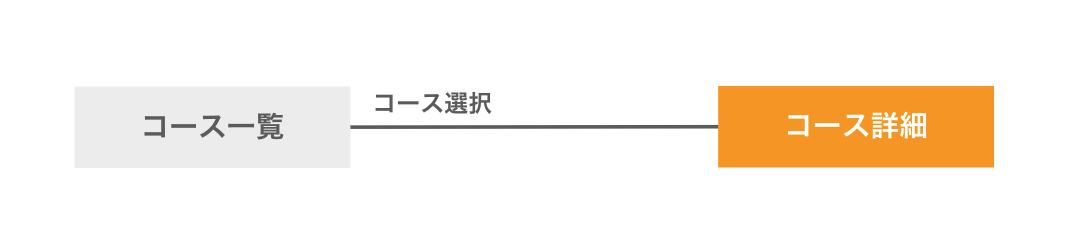
画面遷移図

オレンジ色の範囲を実装します。
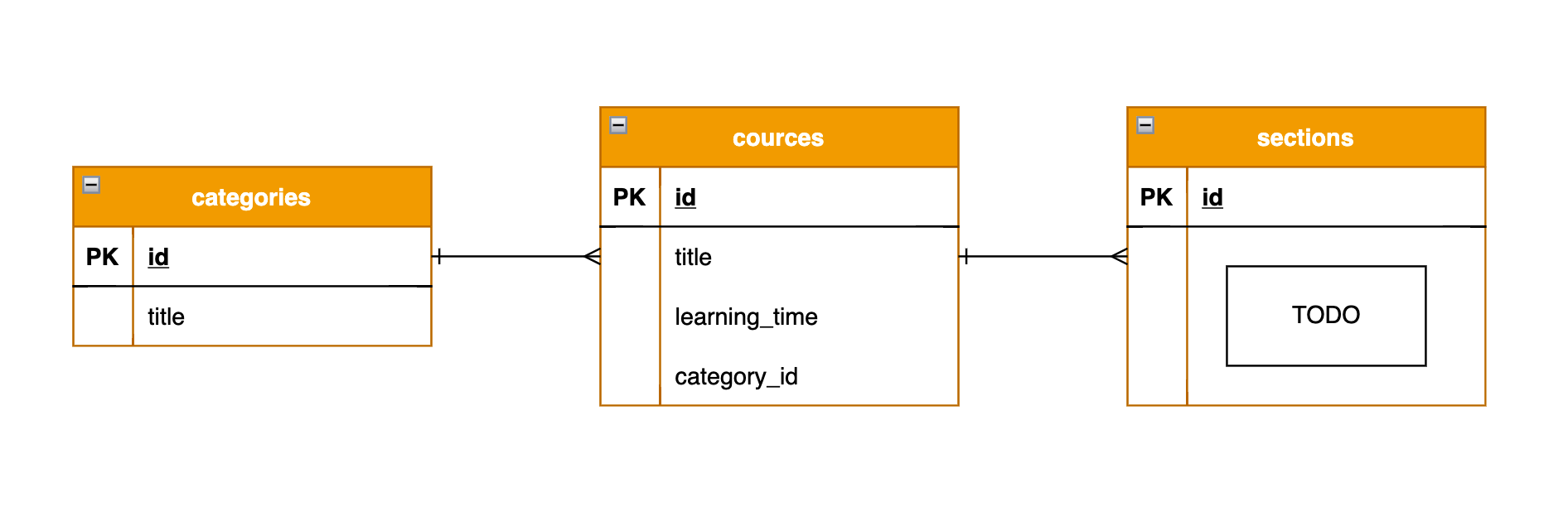
ERD

オレンジ色の範囲を利用します。
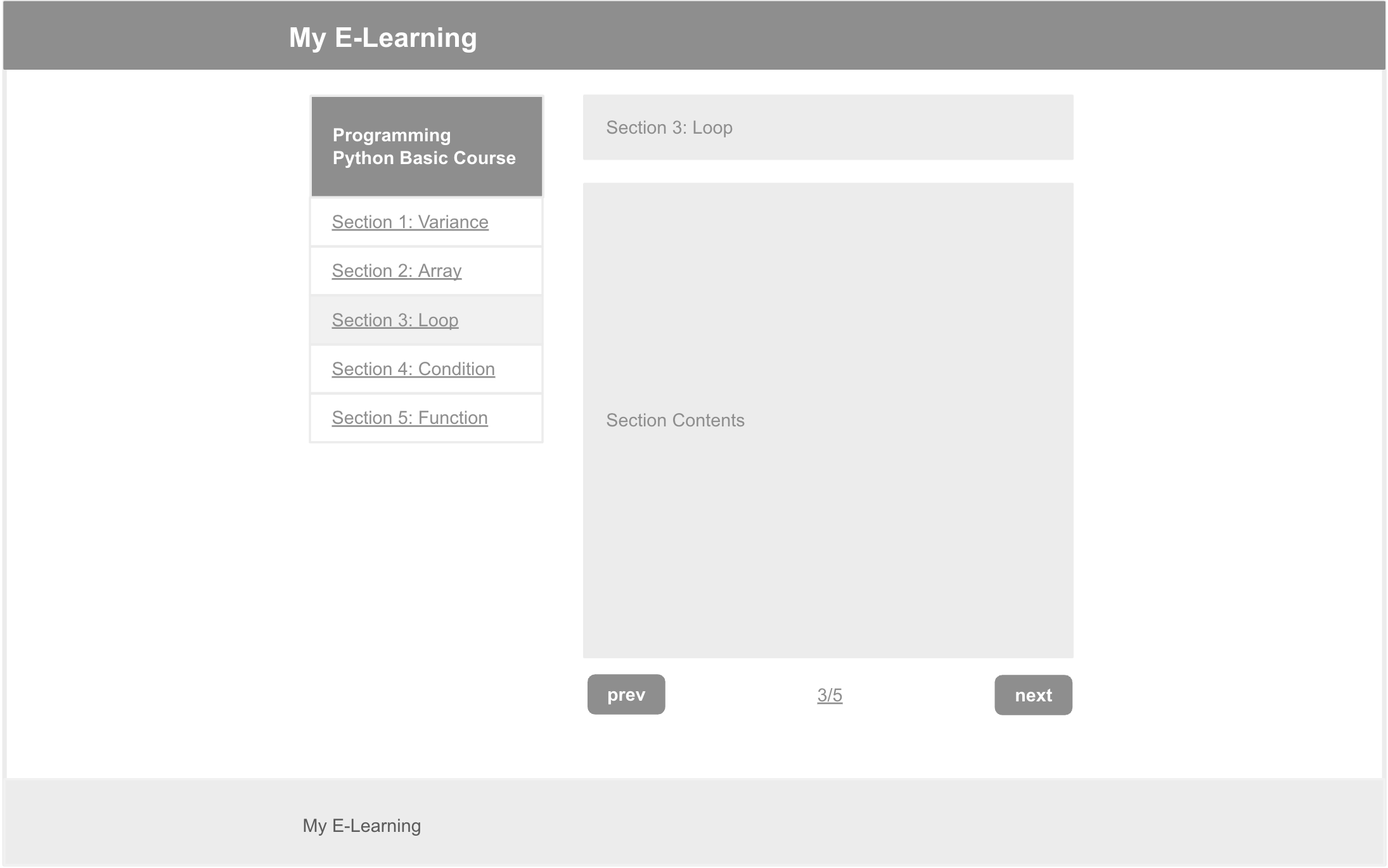
画面仕様
コース一覧画面

- コース詳細画面で選択されたコースの詳細を表示する
- サイドバーには、カテゴリー名、コース名、コース内のセクションの一覧を表示する
- サイドバーの上部にはカテゴリー名、コース名を表示する
- サイドバーの下部にはセクションの一覧を表示する
- 利用者がセクション(番号、タイトル)をクリックすると、メイン部分の表示を切り替える
- メイン部分(サイドバーの右側)には、選択中のセクション情報を表示する
- セクションの学習コンテンツ(文章、動画など)を表示する
- 利用者がprevボタンをクリックすると、メイン部分の表示を前のセクションに切り替える
- ただし、前のセクションが存在しない場合はprevボタンは表示しない
- 利用者がnextボタンをクリックすると、メイン部分の表示を次のセクションに切り替える
- ただし、次のセクションが存在しない場合はprevボタンは表示しない
- prevボタンとnextボタンの間には "現在のセクション番号 / セクション総数" を表示する
- サイドバーには、カテゴリー名、コース名、コース内のセクションの一覧を表示する
- 利用者がナビゲーションバーにのロゴ(My E-Learning)をクリックするとコース一覧画面に遷移する
補足:sections テーブルについて
-
画面仕様を参考に
sectionsテーブルを作成してください。ヒント:sections テーブルは courses テーブルと結合します。そのためcourse_id 列が必要になります。
-
sectionsテーブルにサンプルデータを作成してください。まずは必要最低限のサンプルデータを準備しましょう。プログラムを動作させることを優先してください。