PHP - WEB - 4. HTTPリクエスト
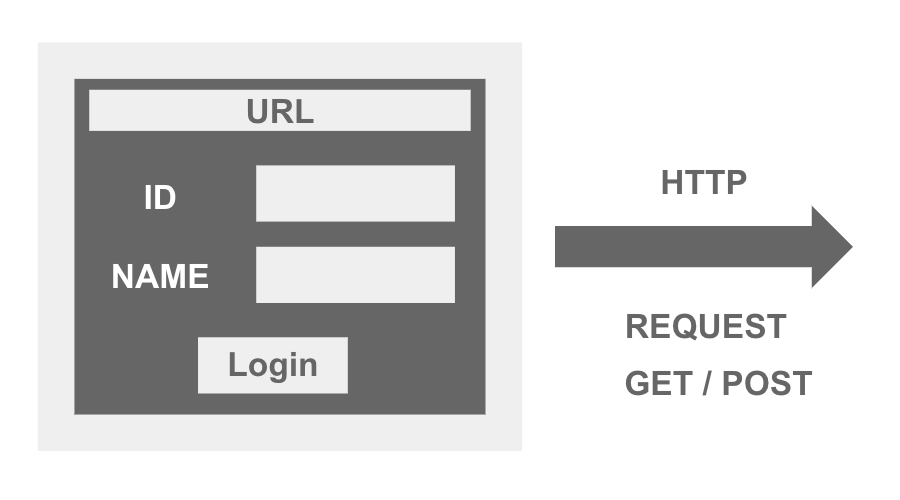
ここからはWebブラウザとWebサーバ間の通信規格であるHTTP( Hyper Text Transfer Protocol )について学習します。HTTPはWebブラウザから送信されるWebサーバに送信されるHTTPリクエストと、その応答データであるHTTPレスポンスとで構成されます。HTTPによる通信はHTTPクライアント(Webブラウザ)のリクエストからスタートします。

HTTPリクエスト
HTTPリクエストはWebブラウザ上の様々なイベントによって発生します。具体的には次のようなケースです。
- アドレスバーにURLを入力したとき
- 表示されているページの中のリンクをクリックしたとき
- 表示されているページの中の送信ボタンをクリックしたとき
- お気に入りに登録しているページを選択したとき
- Webブラウザのリロード(再読み込み)ボタンを押したとき
上記にあげたケース以外にもJavaScriptプログラムを組み合わせれば、ページをスクロールしたときや、キーボードからデータを入力したときなど、様々なタイミングでHTTPリクエストを送信できます。
それではWebブラウザからWebサーバに送信されるHTTPリクエストとは、具体的にどのような通信データをやりとりしているのでしょうか。これからプログラムを書いて、HTTPリクエストの詳細について確認していきましょう。
HTTPリクエストの種類
HTTPリクエストは、その用途に合わせた送信方法( HTTP Request Method )が複数用意されています。主要な送信方法は以下のとおりです。
- GETリクエスト
- POSTリクエスト
- PUTリクエスト
- DELETEリクエスト
HTTPの送信方法は上記以外にもいくつか存在しますが、ここではWebブラウザで標準的に利用されているGETリクエストとPOSTリクエストについて取り上げます。
GETリクエストは主にWebサーバ上のリソース(HTMLコンテンツや画像コンテンツなど)を取得する目的に利用します。たとえばWebブラウザ上に表示されているリンクをクリックするときや、検索ボタンをクリックするようなケースです。他にもアドレスバーにURLを入力したときやお気に入りに登録されているページを選択したときにもGETリクエストが送信されます。
続いてPOSTリクエストです。 POSTリクエストは主にWebサーバ上にリソースを作成(更新)する用途に利用します。たとえばアクセスしているWebサイト上でアカウント情報を作成したり、ショッピングサイト上で商品の購入を確定したり、するようなケースです。これらの操作では一般的に、画面に表示されている入力フォーム(テキストボックスなど)にデータを入力して「作成」ボタンや「確定」ボタンをクリックすることでPOSTリクエストをWebサーバに送信します。
Webブラウザのリロード(再読み込み)ボタンを押したときはGETリクエスト、POSTリクエストのいずれかが送信されます。事前に行った1つ前の操作がGETリクエストだった場合はGETリクエストを送信し、POSTリクエストだった場合はPOSTリクエストを送信します。
PHPプログラムの開発(POSTリクエストの送信)
これまでにGETリクエストとPOSTリクエストの使い分けの方針について学習しました。実際のWebアプリケーションの開発ではこれら2つのリクエストの使い分けの判断の難しいケースもあるでしょう。ここでは実際に簡単なログイン処理を作成することで、GETリクエストとPOSTリクエストの違いについて学習します。
まずはPOSTリクエストを使ったログイン処理を実装してみましょう。カレントフォルダ上にPOSTリクエストを送信するためのWebページ( login.html )を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP Sample</title>
</head>
<body>
<h3>Login</h3>
<hr>
<form action="login.php" method="post">
<input type="text" name="id">
<input type="password" name="password">
<input type="submit" value="login">
</form>
</body>
</html>ここでは入力フォームを定義している form タグを中心に見ていきましょう。 form タグはユーザの入力を受け付けて、リクエストの送信先プログラムとその送信方法の2つを定義します。
<form action="login.php" method="post">
...省略
</form>form タグは action 属性にリクエストの送信先プログラムを指定します。ここではリクエストの送信先プログラムとして login.php を指定します。この送信先プログラムとなる login.php については後ほど作成することにします。
また from タグの method 属性には送信方法を指定します。ここでは送信方法に post を指定しているのでPOSTリクエストが送信されることになります。
次に form タグの内部を見ていきましょう。
<form action="login.php" method="post">
<input type="text" name="id">
<input type="password" name="password">
<input type="submit" value="login">
</form>form タグの中には input タグを記述しています。 input タグは type 属性に指定する値によって入力方法(Webブラウザ上での見栄え)が変化します。 type="text" と指定した場合は通常のテキストボックスが表示され、 type="password" と指定した場合はパスワード入力用のテキストボックスが表示されます。
他にも
type="radio"と指定することでラジオボタンを表示したり、type="checkbox"と指定することでチェックボックスを表示したりすることもできます。
また、ここでは2つの input タグにそれぞれ name 属性が定義されている点についても確認しておきましょう。Webアプリケーションを作成する上で name 属性には重要な役割があります。
<input type="text" name="id">
<input type="password" name="password">1つ目の input タグは name="id" と指定しています。また2つ目の input タグは name="password" と指定しています。この name 属性に指定した値と、実際に画面から入力された値がペアになって、リクエストに含まれることになります。たとえば、表示されたログイン画面において、1つ目のテキストボックスに "Andy "と入力し、2つ目のパスワード入力用のテキストボックスに "secret" と入力した場合は、次のようなキーと値のペアで構成されるリクエストデータが構成されます。
id=Andy
password=secretWebブラウザからは上記のようなデータがリクエストとして送信されると考えると良いでしょう。
ここでは通信データを簡易に表現しています。実際のHTTPの通信データの詳細については後の章で学習します。
さいごにリクエストが送信されるタイミングについて確認しておきましょう。今回のプログラムでは form タグの中に送信ボタン( <input type="submit"> )が存在します。
<form action="login.php" method="post">
...省略
<input type="submit" value="login">
</form>Webブラウザから実際にリクエストが送信されるのは、ユーザがこの送信ボタン( <input type="submit"> )をクリックしたときです。Webブラウザは送信ボタンがクリックされたときにフォームに入力された2つのデータを action 属性に指定した宛先( login.php )に送信します。
続いて送信されたリクエストを処理するプログラム( login.php )を作成しましょう。
<?php
$id = $_POST["id"];
$password = $_POST["password"];
$message = "NG";
if ($id === "Andy" && $password === "secret") {
$message = "OK";
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP Sample</title>
</head>
<body>
<h1>Login <?php echo $message; ?></h1>
</body>
</html>このプログラムでは先頭部分で入力フォームから送信された2つのでデータを取得しています。
$id = $_POST["id"];
$password = $_POST["password"];ここで見慣れない $_POST 変数が登場しています。この変数はPHPの中に用意されている特別な変数で、スーパーグローバル変数と呼ばれるものの1つです。 $_POST 変数はHTTPのPOSTリクエストに含まれる入力データを表現しており、連想配列のようにキーを指定してデータにアクセスできます。
ここでは $_POST["id"] としているので、リクエストに含まれる "id "キーの値である "Andy" を取得できます。同様に $_POST["password"] とすることでリクエストに含まれる "secret" を取得できます。
プログラムの後の部分では if 文を使って出力メッセージを定義しています。
$message = "NG";
if ($id === "Andy" && $password === "secret") {
$message = "OK";
}ここでは $id 変数が "Andy" かつ $password 変数が "secret" の場合に $message 変数に "OK" を代入しています。
それでは実際にプログラムを実行してみましょう。まずはビルトインWebサーバを起動します。
$ php -S localhost:8080続いてWebブラウザからログイン画面( login.html )にアクセスします。アドレスバーに以下のURLを入力します。
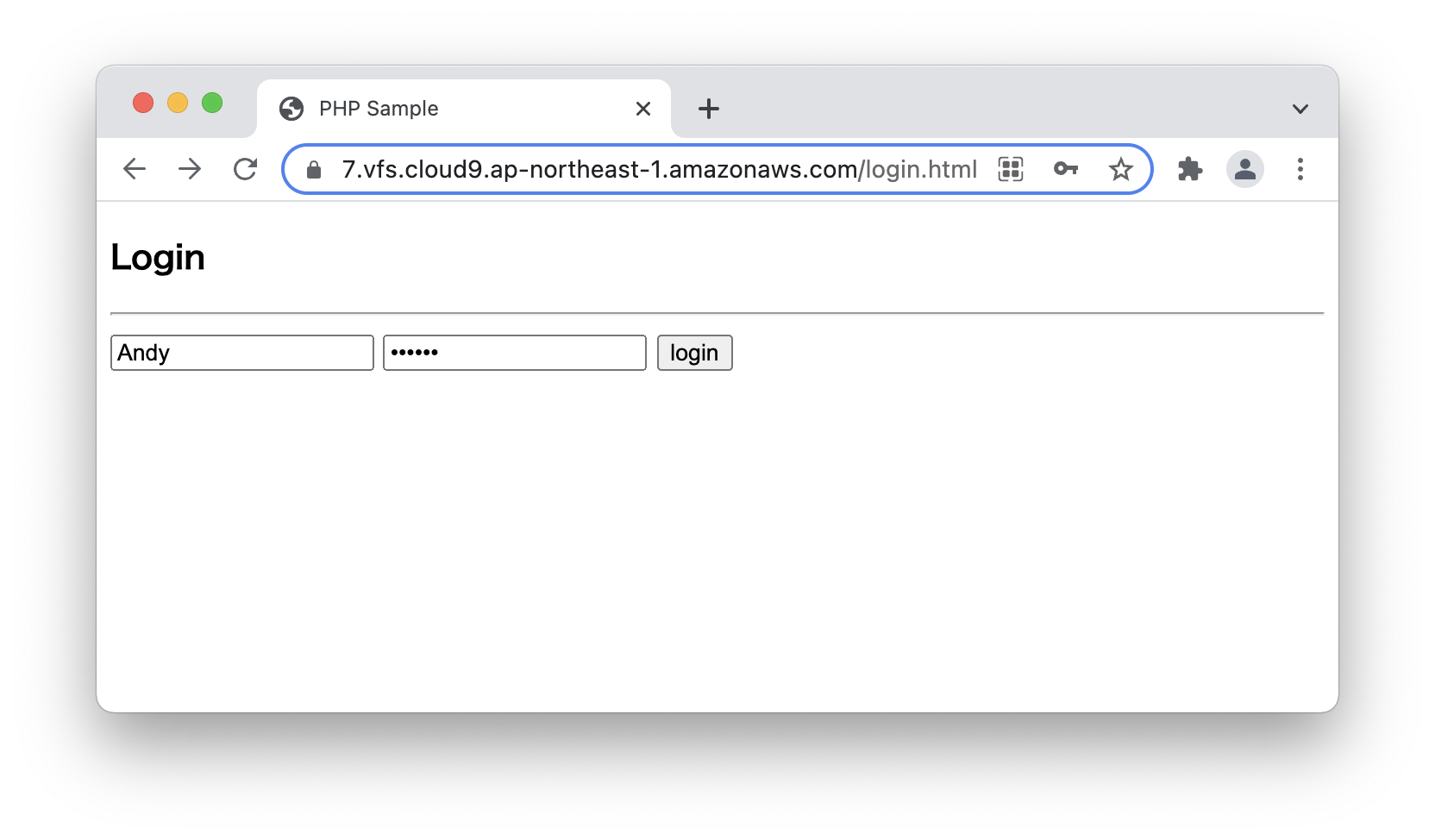
https://〜.vfs.cloud9.ap-northeast-1.amazonaws.com/login.html次のようなログイン画面が表示されるでしょう。ここではIDに Andy 、パスワードに secret と入力してみましょう。

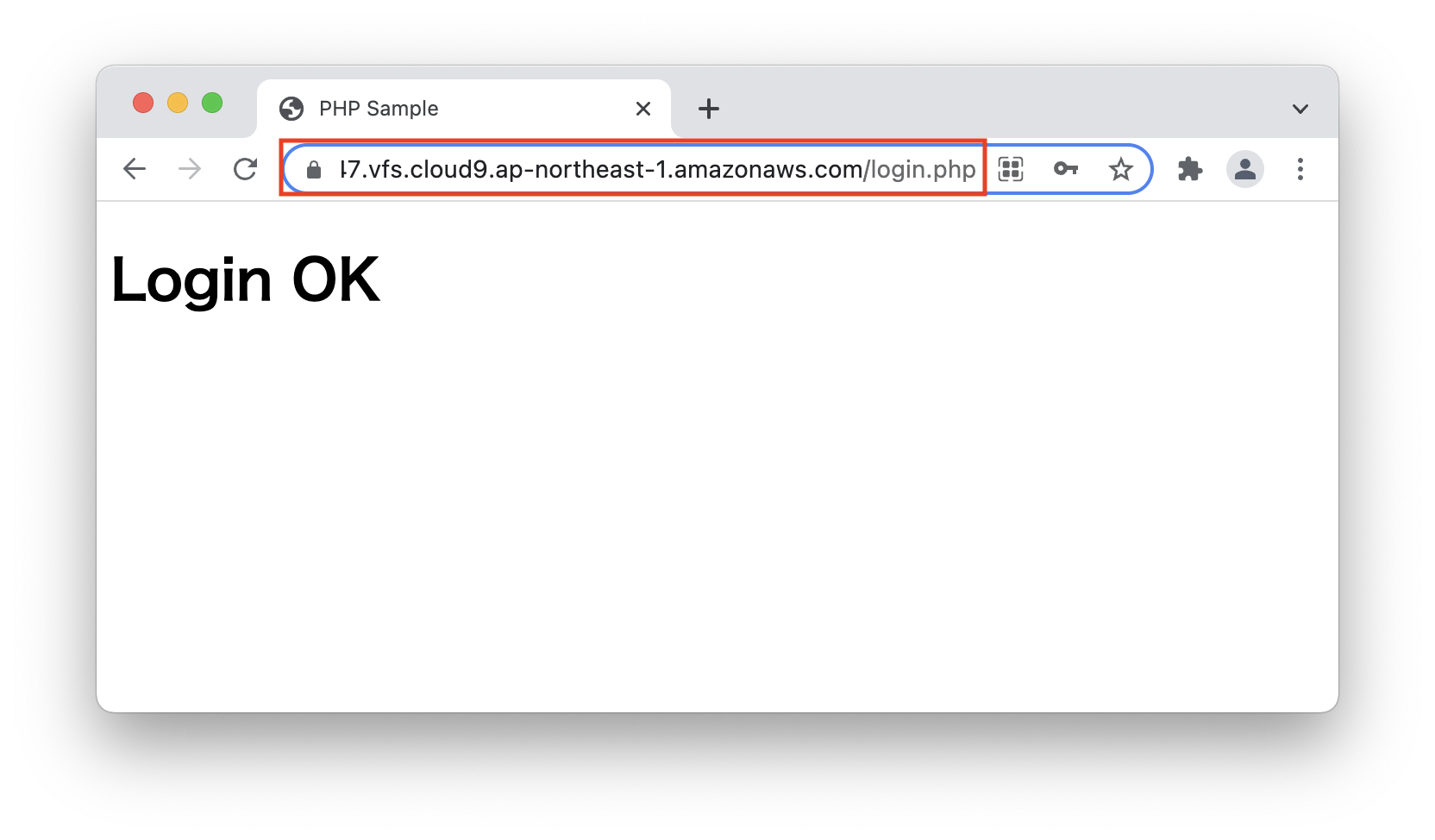
送信ボタンをクリックすると次のような結果が表示されるでしょう。

次にWebブラウザの戻るボタンを使ってログイン画面に戻った後、IDとパスワードに別のデータを入力して送信ボタンをクリックしてみましょう。そうすると次のような結果が表示されるでしょう。

このようにWebブラウザから送信されるPOSTリクエストを上手く処理できているのがわかります。
PHPプログラムの開発(GETリクエストの送信)
続いてGETリクエストの送信にチャレンジしてみましょう。さきほどのログイン画面( login.html )にある form タグの method 属性を "get" に変更します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP Sample</title>
</head>
<body>
<h3>Login</h3>
<hr>
<form action="login.php" method="get">
<input type="text" name="id">
<input type="password" name="password">
<input type="submit" value="login">
</form>
</body>
</html>form タグの method 属性を get にすることで、送信ボタンクリック時に送信されるリクエストはGETリクエストになります。またこの変更に伴って、リクエストの送信先プログラムであるログイン処理( login.php )においても POSTリクエストの受信処理からGETリクエストの受信処理に変更します。
<?php
$id = $_GET["id"];
$password = $_GET["password"];
$message = "NG";
if ($id === "Andy" && $password === "secret") {
$message = "OK";
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP Sample</title>
</head>
<body>
<h1>Login <?php echo $message; ?></h1>
</body>
</html>プログラムの修正箇所は以下の2つです。
$id = $_GET["id"];
$password = $_GET["password"];POSTリクエストを処理するときは $_POST 変数を使いましたが、 同様にGETリクエストを処理するときも $_GET 変数を使います。
それではプログラムを実行してみましょう。ビルトインWebサーバを起動した後、以下のURLにアクセスします。
https://〜.vfs.cloud9.ap-northeast-1.amazonaws.com/login.html上記のURLにアクセスすると次のようなログイン画面が表示されるでしょう。ここではIDに Andy 、パスワードに secret と入力してみましょう。

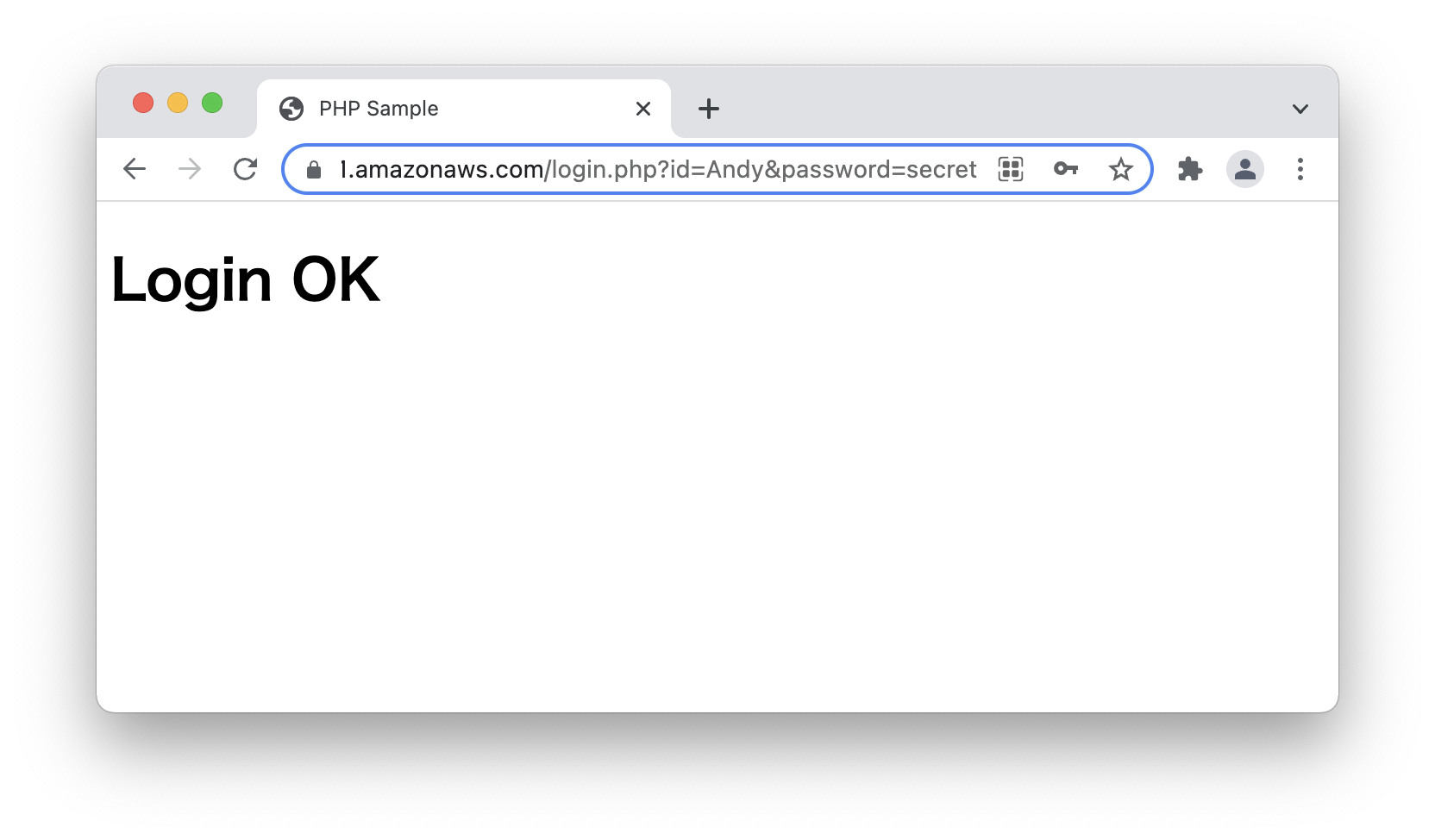
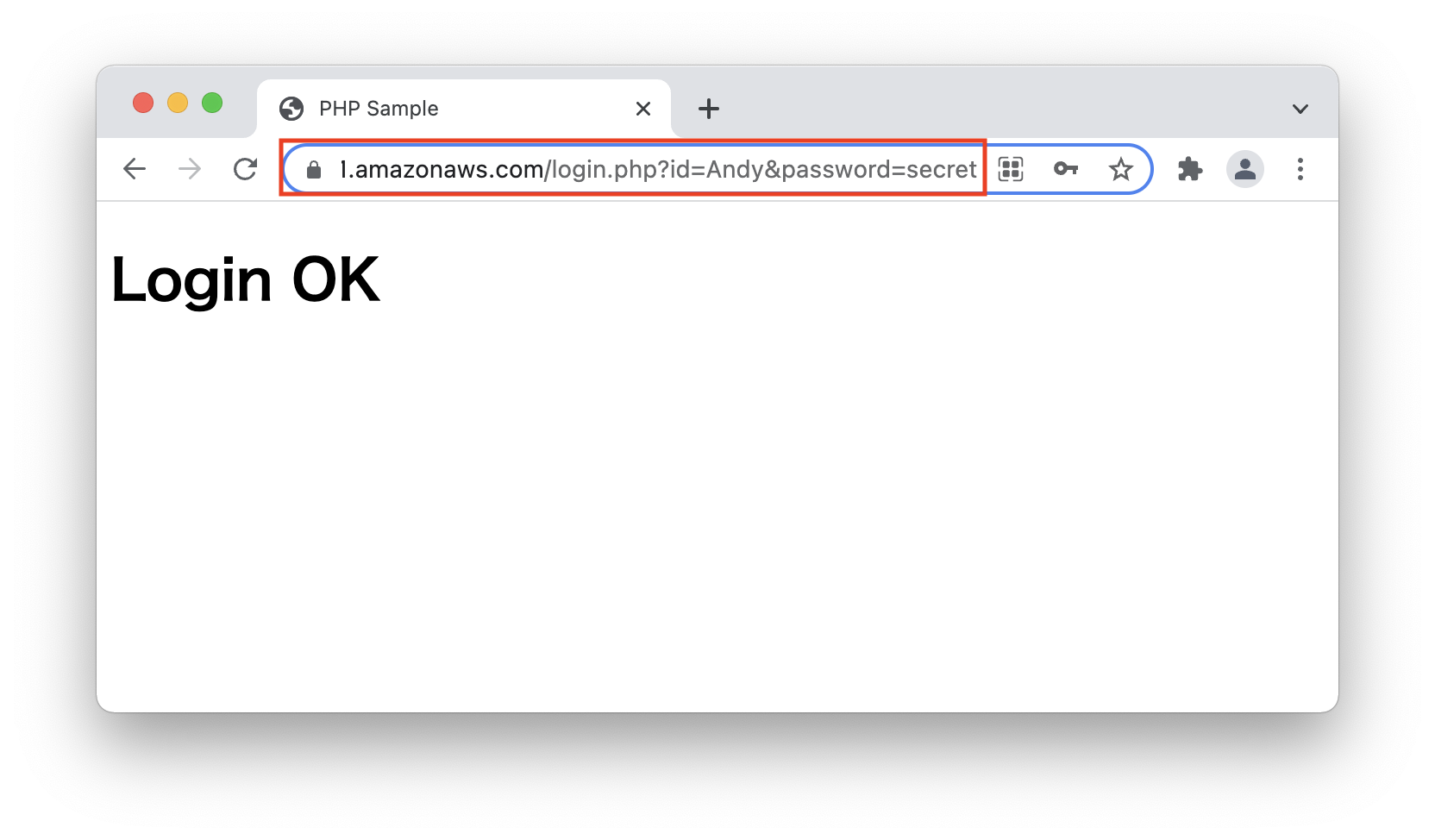
送信ボタンをクリックすると次のような結果が表示されるでしょう。

このように GET リクエストについても上手く処理できているのがわかります。このように POST リクエストも GET リクエストも一見すると同じように見えるかもしれません。しかしPOSTリクエストのログイン結果と、GETリクエストのログイン結果のアドレスバーの部分を見ると表示が異なるのがわかります。
POSTリクエストの場合 - URLに入力パラメータは表示されない

GETリクエストの場合 - URLに入力パラメータが表示される

GETリクエストの場合は、URLに
?id=Andy&password=secretというパラメータが付加されているのがわかります。
次章ではこれら2つのリクエストの違いについて考察していきます。
まとめ
- HTTPリクエストとはWebブラウザからWebサーバに送信するデータのこと
- 一般的にWebブラウザのリクエストの送信方法はGETリクエストとPOSTリクエストの2種類がある
- 一般的にはサーバ上のリソースを参照する場合はGETリクエスト、サーバ上のリソースを作成(更新)する場合はPOSTリクエストを使う