コードガイドさんです。お世話になります。
案件と案件の間の中休みができたので、いまどきのプログラミングのキャッチアップに時間を使っています。TypeScriptやReactのようなフロントエンド開発を中心に学び直しているのですが、TypeScriptが思いの外、刺激的で面白いのでTypeScriptの名前の一部にもなっている「型」についていろいろと調べるようになりました。
たとえば最近のPHPにも型システムが導入されているので、TypeScriptと比べてPHPの型システムはどうだろうとか、そういうのを調べています。また別の記事にまとめる予定ですが、PHPStanやPsamlという静的解析ツールを使うとPHP開発でも型システムの恩恵を受けることができそうです。
それで型システムを導入したPHPを触っていると「なんだかJavaみたいだなぁ」という印象を持ちました。そういえば最近のJava、先日LTSなバージョン17がリリースされたJavaは、今、どんな感じになっているのだろう、と思ったのがこの記事を書くきっかけです。
以下、VSCodeでJavaを書くのありかもーというお話です。
Visual Studio CodeでJavaが書けるらしい
少し前からネットで目にするようになりましたが、最近はVisual Studio Code(以下、VSCode)でもJavaがいい感じにサポートされているそうです。JavaといえばEclipseという統合開発環境が有名で、私も長年、Eclipseにはお世話になってきました。またEclipseの対抗馬というか、より洗練されたエキスパートのJavaエンジニアはIntelli IDEAを使っていたり、いずれにしてもJavaの開発といえば統合開発環境を使う、というイメージが私の中にはありました。
せっかくJavaを触るのなら、試しにVSCodeで書いてみようと思い、今日一日、VSCodeとJavaで遊んでみました。先にまとめを書いておくと「Javaの勉強を始めるなら、VSCodeで十分かも」と感じています。ではアジェンダです。
- Java 17のインストール
- Extension Pack for Javaのインストール
- Javaプロジェクトの作成
- Hello World!プログラムの作成
- リファクタリング的なこと
1. Java 17のインストール
JDKのインストールについてもいろいろありましたが、2022.2月時点で最新であるJava17を以下のサイトからダウンロードしてインストールします。
あれ、AdoptOpenJDKじゃないの?って思ったのですが、JDKの管理ってなかなか大変みたいでAdoptOpenJDKがEclipse Foundationに移管された?ようで今はAdoptiumという名前で配布されているようです。Macの場合は.pkgファイルでダウンロードできるので、.pkgファイルをダブルクリックすればインストール作業がスタートします。
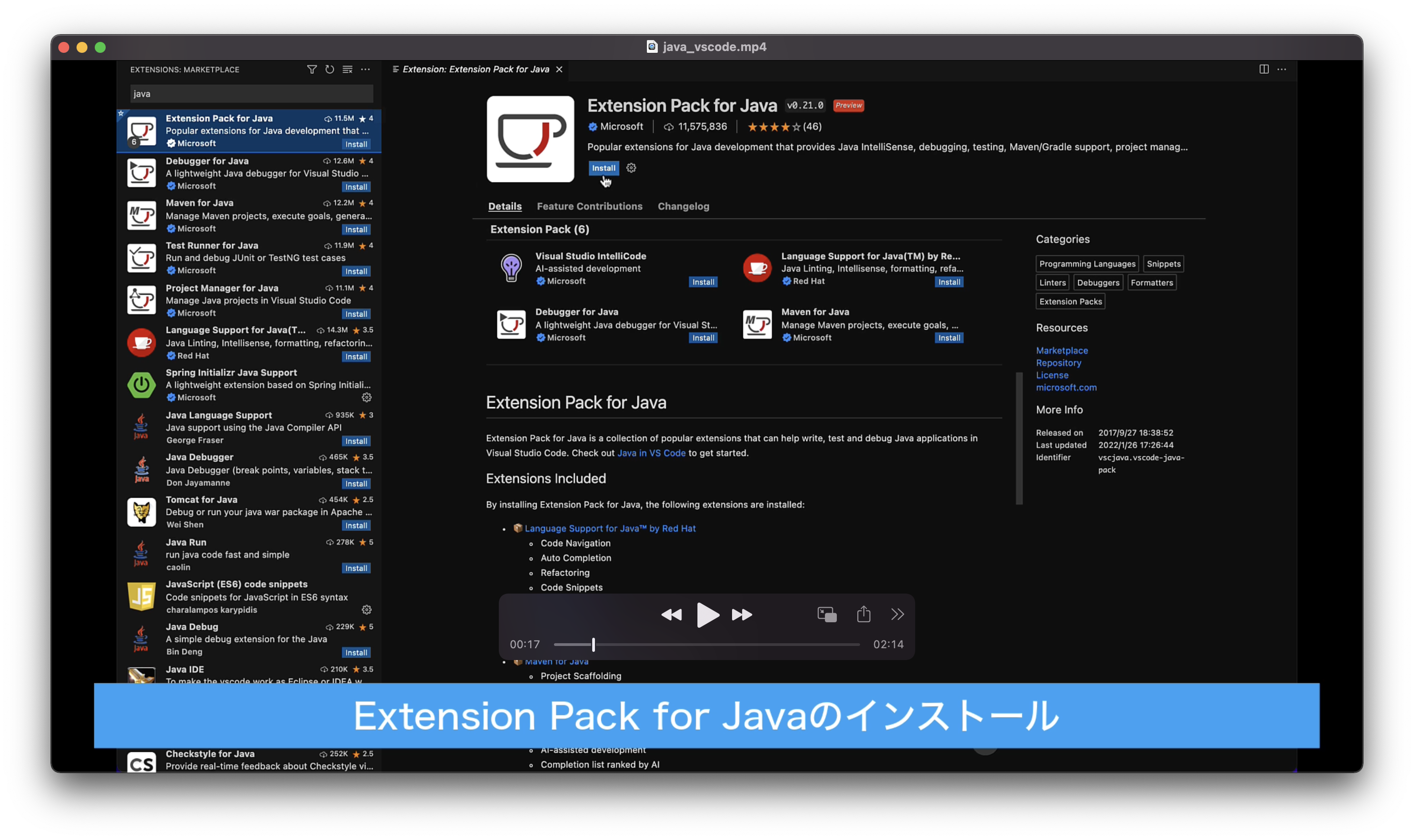
2. Extension Pack for Javaのインストール
次にVSCodeにエクステンション(拡張)を追加します。

インストールはVSCodeから検索してInstallボタンを押せばすぐに終わります。注意点としては現時点では ”Preview" 版のようですので、もしかしたら何か動作に不具合があるのかもしれません。今回は調査目的なので気にせずに進めることにします。
余談ですが、Extension Pack for Javaをインストールすると以下のパッケージがインストールされるようです。必要な開発ツールが一気に整う感じですね。
- Debugger for Java
- Maven for Java
- Project Manager for Java
- Test Runner for Java
- Language Support for Java
- Visual Studio IntelliCode
3. Javaプロジェクトの作成
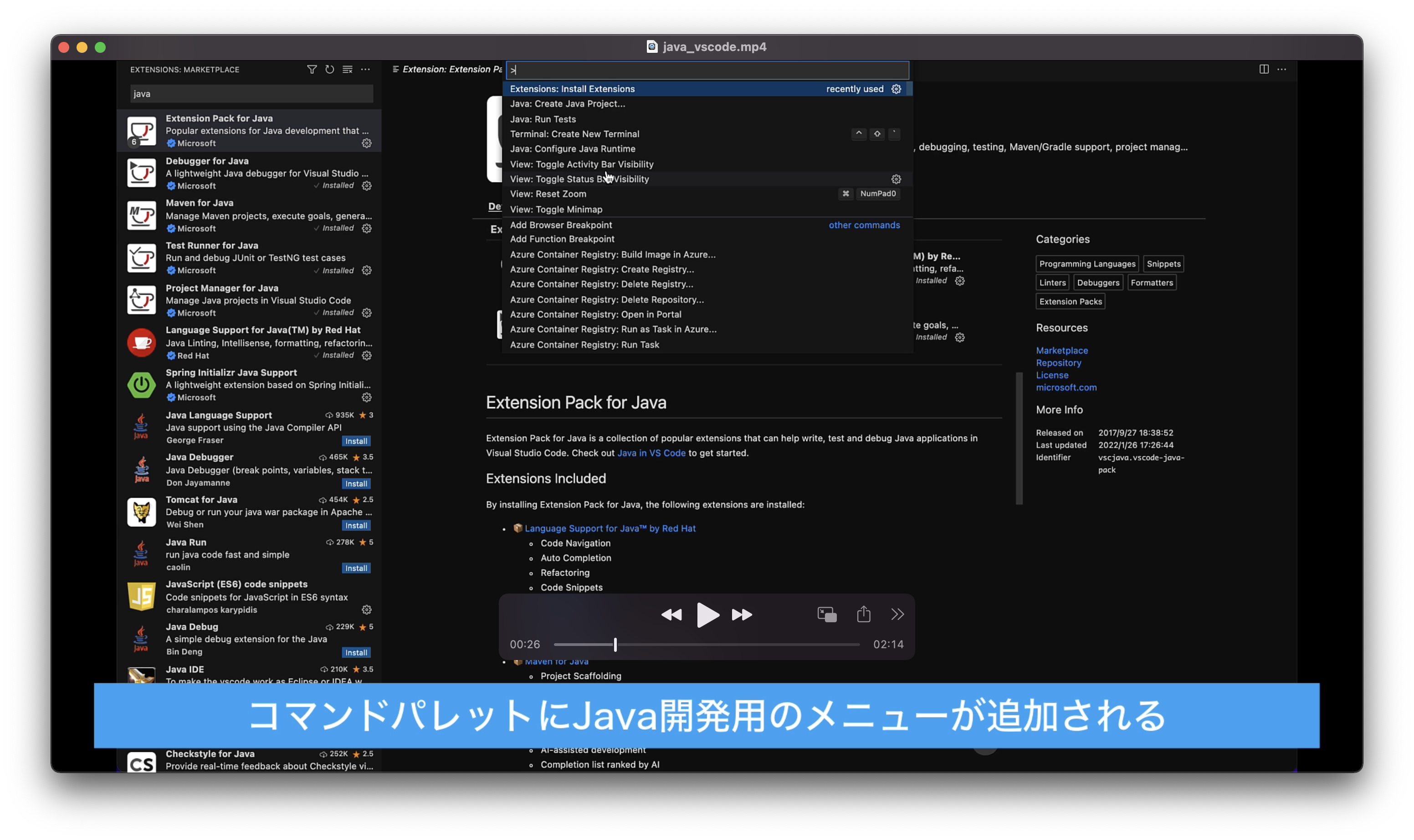
Extension Pack for JavaをインストールするとVSCodeのコマンドパレットにJavaコマンドが追加されます。

その中で「Create Java Project」というメニューを選択すると、Javaプロジェクトを作成できます。「Create Java Project」というメニューを選択すると、以下のように対話形式でプロジェクトの構成を選んでいきます。
- プロジェクトタイプの選択(Select the project type)
- No build tools を選択(※とりあえず始める場合)
- プロジェクトの保存先
- 任意のフォルダ を選択
- プロジェクト名
- 任意のプロジェクト名を入力(今回はhello_javaと入力)
そうするとVSCodeがリロードされる(新しいWindowが起動する)のでしばらく待ちます。
4. Hello World!プログラムの作成
VSCodeのリロードが完了すると画面のサイドバーにプロジェクトフォルダを確認できます。以下のような構成になっています。
- hello_java
- .vscode
- VSCodeの設定など
- bin
- コンパイルされたクラスファイルを配置
- lib
- jarファイルのようなライブラリを配置
- src
- Javaのソースコードを配置
- README.md
- READMEファイル
- .vscode
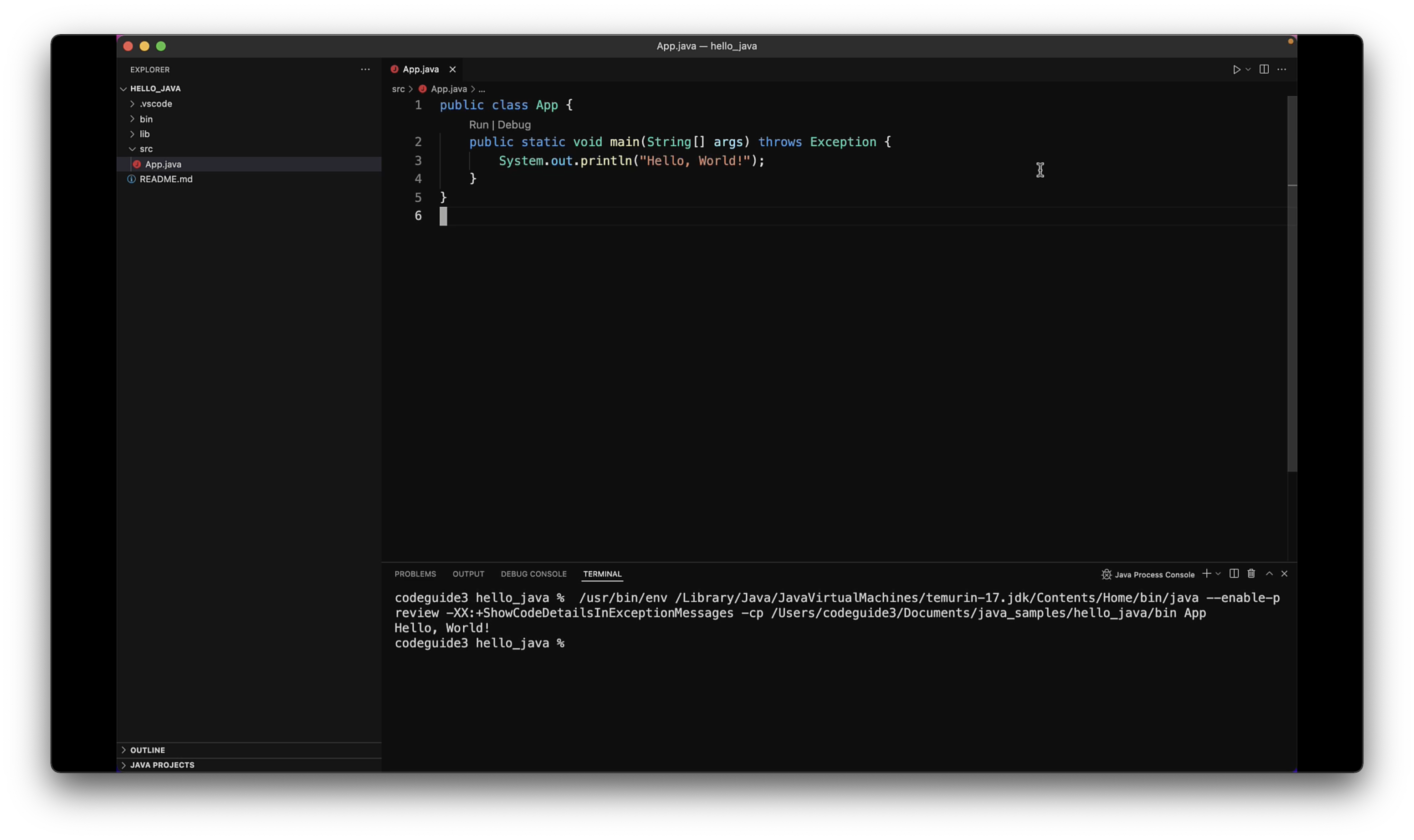
また src フォルダの中には次のような App.java ファイルを確認できます。
public class App {
public static void main(String[] args) throws Exception {
System.out.println("Hello, World!");
}
}画面に Hello, World! と出力するJavaプログラムです。VSCodeの画面右上にある実行ボタンから起動してみましょう。ターミナルに以下のように出力されます。
codeguide3 % cd /Users/codeguide3/Documents/java_samples/hello_java ; /usr/bin/env /Library/Java/JavaVirtua
lMachines/temurin-17.jdk/Contents/Home/bin/java --enable-preview -XX:+ShowCodeDetailsInExceptionMessages -
cp /Users/codeguide3/Documents/java_samples/hello_java/bin App
Hello, World!起動コマンドが長くて少し読みにくいですが、最終行に "Hello, World!" と出力されているのがわかります。あとはApp.javaを変更してもよいですし、src フォルダに新しいJavaプログラムを作成していけば良さそうです。

スクショ、、ちょっとフォントが小さくなってしまいました。詳細は動画で。
5. リファクタリング的なこと
プログラムは問題なく動作するようなので、リファクタリング的なことも少し試してみました。
- extract method
- メソッドの抽出も問題なさそう
- rename
- F2キーでシンボル(変数名、メソッド名、クラス名など)を変更できる
- 短縮入力(sysout、main)
- sysoutでSystem.out.println、mainでmainメソッドを表示できる
今日はここまでです。次はSpring Bootで簡単なWebアプリを作ってみようと思います。