Bootstrap入門 - 6. グリッドシステムによるレイアウトの定義
6. グリッドシステムによるレイアウトの定義
本講座のさいごにBootstrapのグリッドシステムについて解説します。グリッドシステムは画面のレイアウトを行( row )と列( col )で管理する仕組みです。グリッドシステムを身近なものに例えるなら、スプレッドシートのようなもの(Excelなど)をイメージすると良いかもしれません。スプレッドシートの画面は行と列で区切られており、各項目をセルと呼びます。グリッドシステムでも <div> タグなどを使って行と列を定義していきます。行列で区切られた各セルに、入力フォームやテーブルといったコンポーネントを配置していきます。
Bootstrapのグリッドシステムは行数に制限はありませんが列数は12列ベースに考えます。つまり、画面を横に12分割した状態をイメージするとわかりやすいです。
それでは実際にグリッドシステムの実装方法を見てみましょう。
<div class="row">
<div class="col-6">
1/2
</div>
<div class="col-6">
1/2
</div>
</div>
<div class="row">
<div class="col-3">
1/3
</div>
<div class="col-9">
2/3
</div>
</div>
<div class="row">
<div class="col">
1/3
</div>
<div class="col">
1/3
</div>
<div class="col">
1/3
</div>
</div>ここでは <div> タグを使って3行で構成されるグリッドシステムを定義しています。グリッドシステムはまず class="row" を指定して行を定義します。
<div class="row">
</div>次に行の <div class="row> タグの中に必要な数だけ列を定義します。
<div class="row">
<div class="col-6">
1/2
</div>
<div class="col-6">
1/2
</div>
</div>上記の場合は1行の中に2つの列を定義しています。Bootstrapで列を定義する際には col-* を記述します。* の部分には1〜12までの数値を割り当てて、行内の列数の合計が 12 になるように配分します。上記のコードの場合は、2つの <div> タグのclass 属性に col-6 を指定しているので、2つの列の画面幅を6:6、つまり半分ずつに分割します。
別のケースも見てみましょう。次の場合はどうでしょうか。
<div class="row">
<div class="col-3">
1/3
</div>
<div class="col-9">
2/3
</div>
</div>この場合も行の中に2つの列を指定していますが、数値の部分が先ほどとは異なります。この場合は2つの列の画面幅を3:9の割合で表示します。
もう一つやや特殊なケースも見ておきましょう。
<div class="row">
<div class="col">
1/3
</div>
<div class="col">
1/3
</div>
<div class="col">
1/3
</div>
</div>ここでは行の中に3つの列を指定していますが、数値の部分が省略されています。このような場合は列幅の既定値である12を3分割することになるので、col-4 と指定するのと同じ意味になります。
それでは sample.html ファイルに実際にグリッドシステムを導入してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Bootstrap Sample</title>
</head>
<body>
<nav class="navbar navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>
<div class="container mt-4">
<div class="row">
<div class="col-3">
<ul class="list-group">
<li class="list-group-item active">User List</li>
<li class="list-group-item">Menu 2</li>
<li class="list-group-item">Menu 3</li>
</ul>
</div>
<div class="col-9">
<h3>User List</h3>
<table class="table table-hover">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Edit</th>
</tr>
<tr>
<td>1</td>
<td>Alex</td>
<td>20</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
<tr>
<td>2</td>
<td>Hiro</td>
<td>21</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
<tr>
<td>3</td>
<td>Noel</td>
<td>22</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
</table>
<button class="btn btn-primary">CREATE</button>
</div>
</div>
</div>
</body>
</html>ここではグリッドシステムを使ってサイドバーを追加しています。具体的にはコンテナである <div class="container mt-4"> タグの中にグリッドシステムを定義しています。
<div class="row">
<div class="col-3">
...省略
</div>
<div class="col-9">
...省略
</div>
</div>この場合は1行2列のグリッドシステムを定義しています。また2つの列幅は3:9と指定しています。この1つ目の列をサイドバーとして扱うために次のようなコードを追加しています。
<div class="col-3">
<ul class="list-group">
<li class="list-group-item active">User List</li>
<li class="list-group-item">Menu 2</li>
<li class="list-group-item">Menu 3</li>
</ul>
</div>ここではあらたにリスト要素( <ul> )を追加して、簡易なメニューを定義しています。Bootstrapはリストデータを表示するスタイルも定義しているので、ここでは <ul> タグの class 属性に list-group 、リストの子要素である <li> タグの class 属性に list-group-items を指定しています。また先頭の <li> タグの class 属性には active という属性値も追加しています。これはリスト内の子要素が選択された状態(active)を表現します。
このメニューは簡易なものですのでクリックしても動作はしません。リストの詳細な作り方については https://getbootstrap.com/docs/5.1/components/list-group/ を参照してください。
また2つ目の列には既存の <table> タグなどを再配置しています。
<div class="col-9">
<h3>User List</h3>
<table class="table table-hover">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Edit</th>
</tr>
<tr>
<td>1</td>
<td>Alex</td>
<td>20</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
<tr>
<td>2</td>
<td>Hiro</td>
<td>21</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
<tr>
<td>3</td>
<td>Noel</td>
<td>22</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
</table>
<button class="btn btn-primary">CREATE</button>
</div>上記のように <div class="col-9"> の中にコンポーネントを配置することで、グリッドシステム上のどの部分(セル)に表示するかが決まります。
動作確認
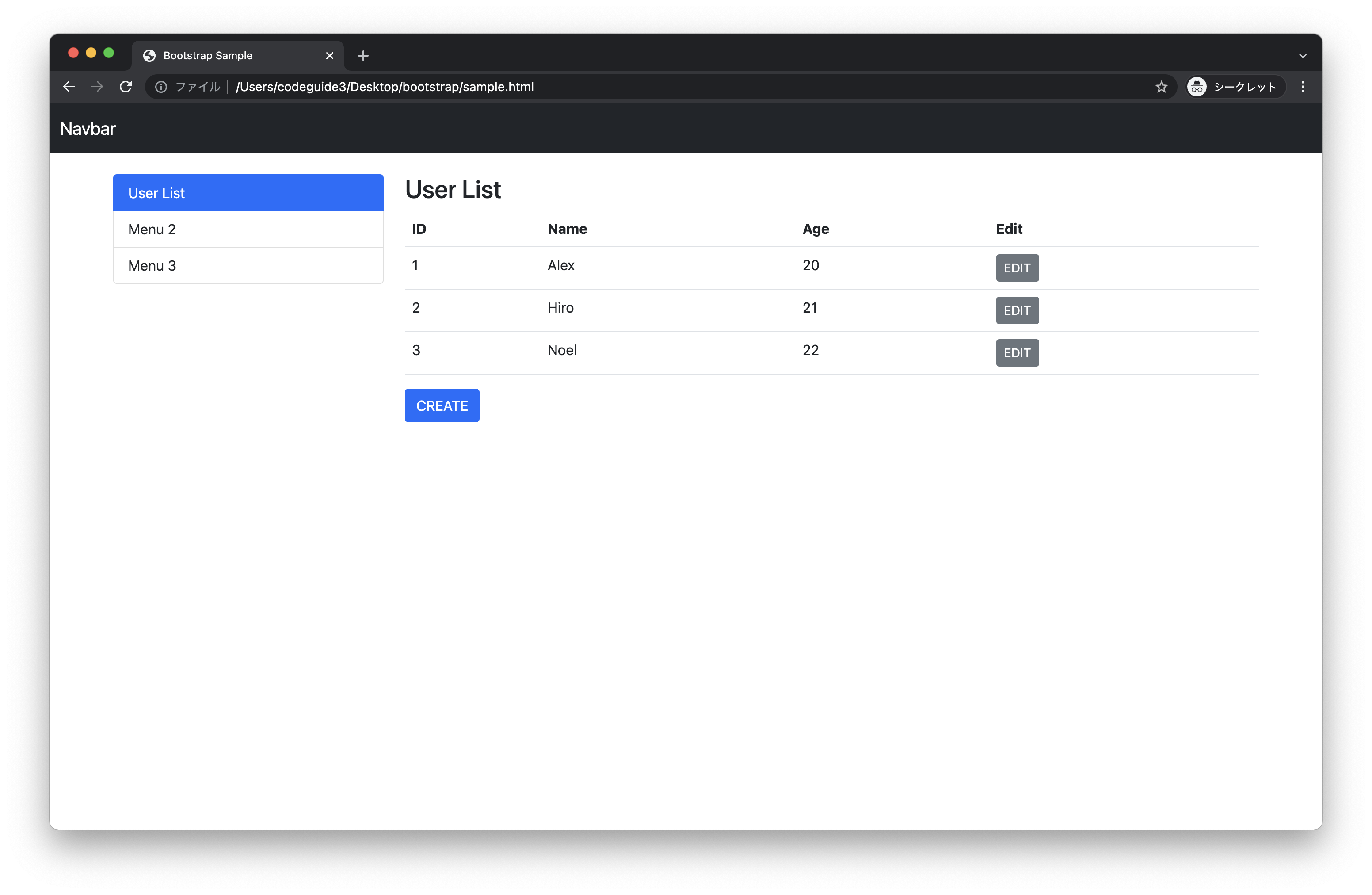
それではブラウザで sample.html ファイルを表示してみましょう。

上記のように画面にサイドバーが表示されれば完了です。
グリッドシステムの学習、おつかれさまでした。基本的な使い方を理解しておけば後は実践の中で応用していくことができます。グリッドシステムはレスポンシブデザインにも対応しているので、スマホやタブレット時の表示をカスタマイズできるようになっています。
グリッドシステムの細かな設定については、https://getbootstrap.com/docs/5.1/layout/grid/ を参照してください。
まとめ
本講座ではBootstrapの基本的な使い方について解説しました。Bootstrapには他にも魅力的なコンポーネントがたくさん用意されています。たとえば今っぽい画面を作りたいのであれば Card コンポーネントを調べてみると良いかもしれませんし、本格的なWebアプリケーションの作るなら、Forms や Alert コンポーネントの使い方を調べてみると良いかもしれません。どちらも使い方はHTMLの class 属性にBootstrapの規定値を記述するだけです。
さいごにもう一つだけ、Bootstrapを使いこなすための重要なポイントを残しておきます。
Bootstrapでテーブルやボタンを修飾することは簡単です。ですが、思ったように画面が作れるかどうかは別の考え方が必要になります。その考え方とは「レイアウト」を意識することです。
画面のデザインは「レイアウト」と「コンポーネント」に分けて考えます。レイアウトとは全体の構成のことで、コンポーネントとはレイアウトで指定された場所に配置する部品のことです。2つに分けるとすれば、ボタンやテーブルはコンポーネントに該当します。つまりBootstrapはコンポーネントの定義はとても簡単なのです。
ではレイアウトを定義するには、どのような考え方が必要なのかというと、グリッドシステムやコンテナを使いこなすということになります。Bootstrapを習いはじめの段階では、このレイアウトを定義するグリッドシステムの必要性になかなか気づけないものです。
グリッドシステムはBootstrapの目玉機能です。
グリッドシステムを理解すればサイドバーや聖杯レイアウトのようなものが簡単に実装できます。グリッドシステムを使いこなすことがBootstrapを使いこなすことにつながります。