Bootstrap入門 - 5. ナビゲーションバーの表示
5. ナビゲーションバーの表示
続いて画面の上部にナビゲーションバーを配置してみます。Bootstrapを使えばナビゲーションバーも簡単に実現できます。
ナビゲーションバーにはサイトのロゴを表示する以外にも、検索用のテキストボックスを配置したり、メニューを並べたりカスタマイズできるようになっています。またBootstrapはレスポンシブデザインにも対応しているので、パソコン上での表示だけでなくスマホやタブレットで画面を表示する場合の表示設定もカスタマイズできるようになっています。
それでは実際にナビゲーションバーの実装方法を見てみましょう。
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>上記のように <nav> タグの class 属性に navbar navbar-light bg-light クラスを付与します。<nav> タグの中にはナビゲーションバーに表示したいコンテンツを配置します。上記の場合は <div> タグと a タグを使ってWebサイトのタイトルをNavbarと表示しています。navbar-light bg-light の部分はナビゲーションバーの配色を指定しています。この場合は背景色がグレーのナビゲーションバーが表示されます。navbar-dark bg-dark に変更すると背景色が黒のナビゲーションバーを表示できます。
<div class="container-fluid">のcontainer-fluidはcontinerと同様にコンテナとして機能します。container-fluidの場合は画面の左右に余白をとらずに画面幅全体を埋めるようになります。
それでは sample.html ファイルに実際にナビゲーションバーを配置してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Bootstrap Sample</title>
</head>
<body>
<nav class="navbar navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>
<div class="container mt-4">
<h3>User List</h3>
<table class="table">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Edit</th>
</tr>
<tr>
<td>1</td>
<td>Alex</td>
<td>20</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
<tr>
<td>2</td>
<td>Hiro</td>
<td>21</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
<tr>
<td>3</td>
<td>Noel</td>
<td>22</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
</table>
<button class="btn btn-primary">CREATE</button>
</div>
</body>
</html>ここでは <body> タグの先頭部分に <nav> タグの定義を追加しています。
<nav class="navbar navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>さきほど解説したとおり、ナビゲーションバーの背景色を黒にしています。
またナビゲーションバーの後のコンテナの定義部分も少し修正しています。
<div class="container mt-4">ここでは mt-4 というクラスをあらたに追加しています。mt-4 クラスはBootstrapでは Spacing と呼ばれる仕組みで、マージンやパディングといった余白を指定します。mt-4 クラスの mt の部分は margin-top を意味していて、ハイフンの後の数値の部分(4)はその大きさを意味します。たとえば mt-3 よりも mt-4 の方が大きな余白が設定されます。
Spacingの具体的な余白の決定ルールについては https://getbootstrap.com/docs/5.1/utilities/spacing/ を参照してください。
動作確認
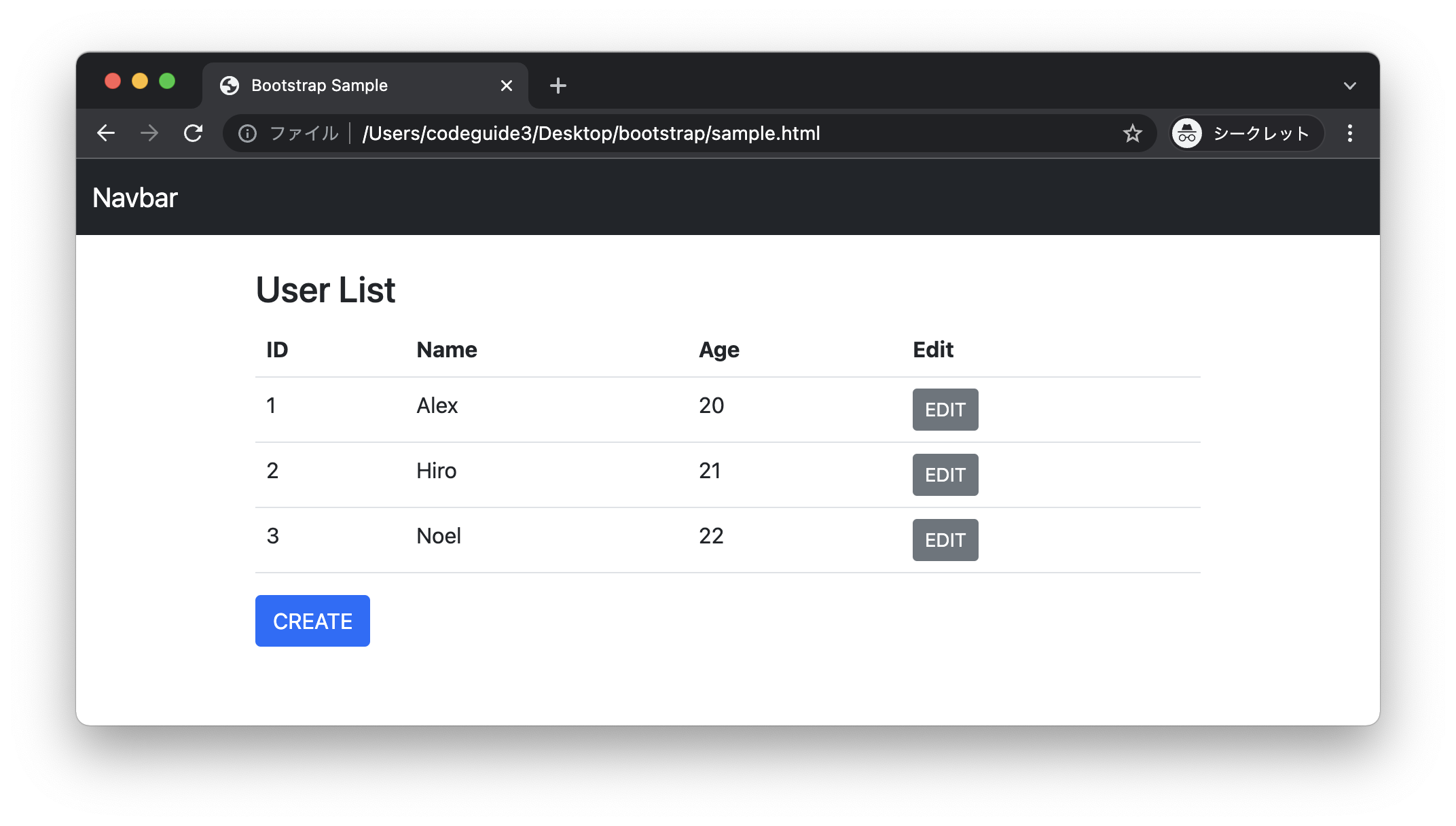
それではブラウザで sample.html ファイルを表示してみましょう。

上記のように画面の上段にナビゲーションバーが追加されたのがわかります。またナビゲーションバーとタイトル(User List)の間にも余白が追加されています。
ここではBootstrapのナビゲーションバーの配置方法について取り上げました。さいごにBootstrapの目玉機能であるグリッドシステムについて取り上げます。