Bootstrap入門 - 4. コンテナによるレイアウトの設定
4. コンテナによるレイアウトの設定
テーブルやボタンの表示をカスタマイズできたので、次は画面全体のレイアウトについても調整していきましょう。ここではBootstrapのコンテナという仕組みを使って画面の両サイドに適度な余白を定義できるようになっています。
コンテナは名前のとおり"容器"のように利用します。コンテナの中に画面に表示するHTML要素を配置するようにします。
それでは実際にコンテナを使ってみましょう。具体的には <div> タグなどの class 属性に container と記述します。
<div class="container">
...省略
</div>上記のように class="container" を付与した要素の中にHTMLタグを記述することで、画面で表示したときに左右に適度な余白が付くようになります。実際に sample.html ファイルを編集してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Bootstrap Sample</title>
</head>
<body>
<div class="container">
<h3>User List</h3>
<table class="table">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Edit</th>
</tr>
<tr>
<td>1</td>
<td>Alex</td>
<td>20</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
<tr>
<td>2</td>
<td>Hiro</td>
<td>21</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
<tr>
<td>3</td>
<td>Noel</td>
<td>22</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
</table>
<button class="btn btn-primary">CREATE</button>
</div>
</body>
</html>ここでは <body> タグの中にコンテナ(<div class="container">)を定義しています。このコンテナの中にHTML要素を記述していくことでブラウザで表示したときに画面の左右に適度な余白が付くようになります。
動作確認
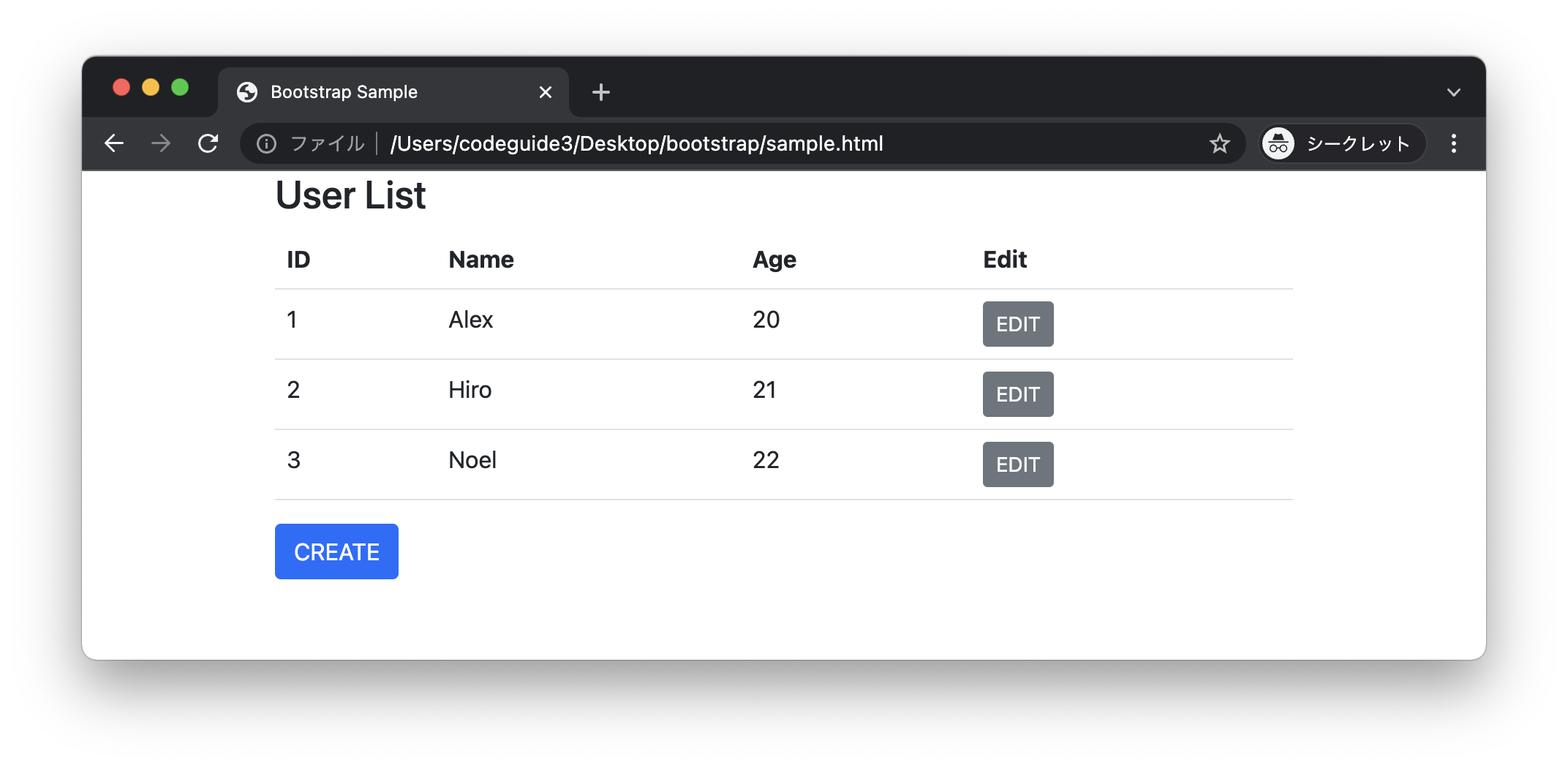
それではブラウザで sample.html ファイルを表示してみましょう。

上記のように画面の左右に余白が付与されたのがわかります。このようにBootstrapではコンテナを定義して、その中にHTML要素を配置していくと適度に余白が生まれ、見やすいWebページを作成できるようになっています。
containerクラスは、画面の横幅が992px〜1200pxの場合は960px分の横幅を確保します。具体的な画面幅の変換ルールについては https://getbootstrap.com/docs/5.1/layout/containers/ を参照してください。
ここではBootstrapのコンテナという仕組みを取り上げました。次は画面にナビゲーションバーを表示してみようと思います。