Bootstrap入門 - 3. ボタンの表示
3. ボタンの表示
テーブルの表示を修正できたので、次はボタンの表示を修正してみましょう。ボタンの表示をカスタマイズするにはBootstrapの以下のページを参考にします。
テーブルの表示と同様に<button>タグのclass属性に指定の値を記述していきます。具体的には次のように記述します。
<button class="btn btn-primary">CREATE</button>Bootstrapには "btn" や "btn-primary" といったボタン表示用のクラスが定義されているので、上記のように指定するだけでボタンの表示が変化します。
それでは以前に作成していた sample.html ファイルを次のように修正してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Bootstrap Sample</title>
</head>
<body>
<h3>User List</h3>
<table class="table">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Edit</th>
</tr>
<tr>
<td>1</td>
<td>Alex</td>
<td>20</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
<tr>
<td>2</td>
<td>Hiro</td>
<td>21</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
<tr>
<td>3</td>
<td>Noel</td>
<td>22</td>
<td><a href="#" class="btn btn-secondary btn-sm">EDIT</a></td>
</tr>
</table>
<button class="btn btn-primary">CREATE</button>
</body>
</html>ここでは <button> タグに class="btn btn-primary" を追記しています。class="btn" だけだと背景色が透明のボタンになるので btn-primary を追加することでプライマリカラー(メインカラー、デフォルトで青色)を設定しています。
またボタン表示はリンクを作成する <a> タグにも指定できます。
<a href="#" class="btn btn-secondary btn-sm">EDIT</a>上記の場合、class="btn btn-secondary btn-sm" と指定してるのでボタンをセカンダリーカラー(デフォルトで灰色) でサイズを小さめに指定しています。
btn-lgと付与すると大きなボタンを表示できます。
動作確認
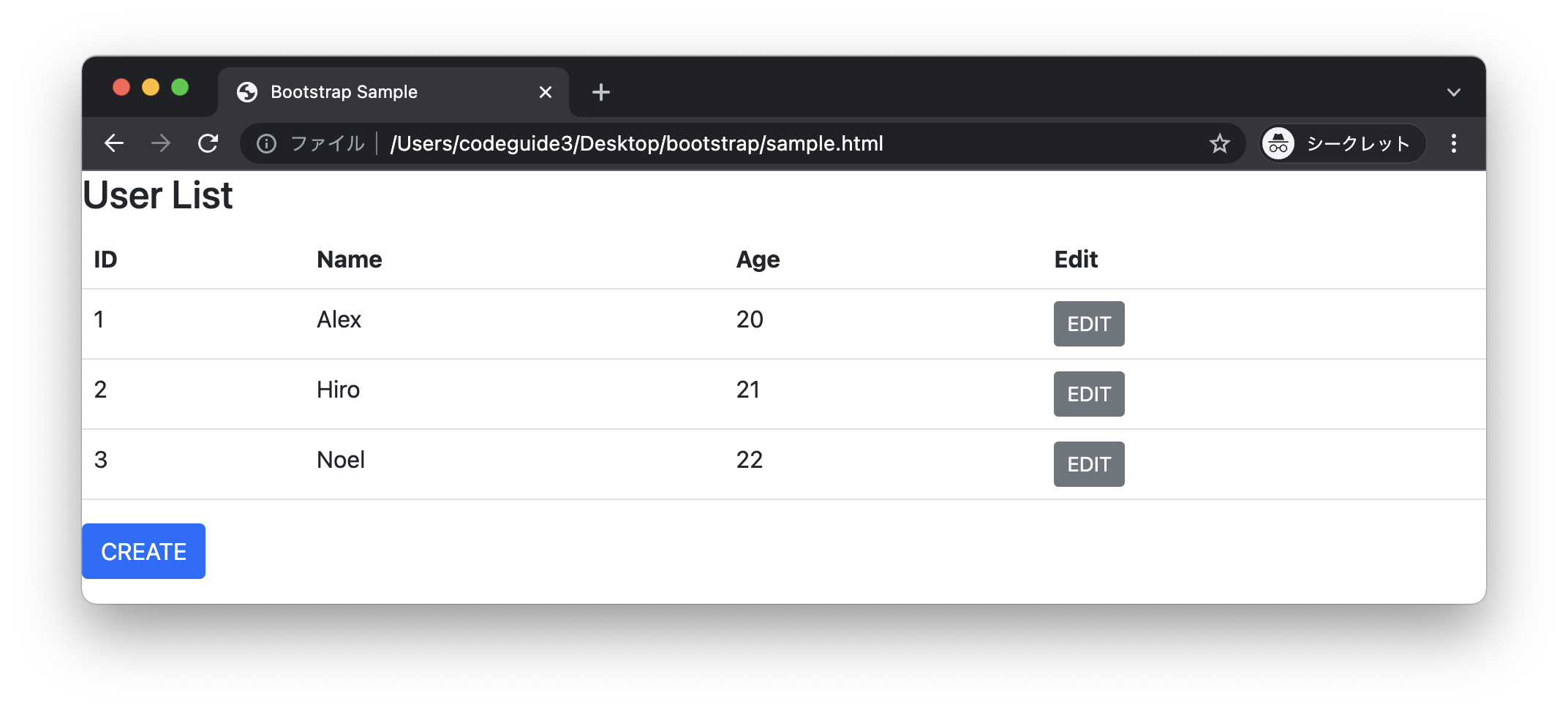
それはHTMLファイルを保存してブラウザで表示してみましょう。

上記のようにボタンのが変化しているのがわかるでしょう。デフォルトのボタンに比べて色や大きさが変わるので見やすい表示になります。またテーブルの中を見ると、これまでリンクとして表示していたEDITリンクもボタンのように表示できています。
他にもボタンの表示をカスタマイズするクラスがたくさん用意されています。詳しくは https://getbootstrap.com/docs/5.1/components/buttons/ を参照してください。
テーブルやボタンといったコンポーネントの表示ができたので、次は画面のレイアウトについても考えていきましょう。