JavaScript入門ガイド – DOM編 - 4. 保存処理の実装
4. 保存処理の実装
追加処理、リセット処理と実装できたので、次はデータの保存について考えてみましょう。
ブラウザの中で動作するプログラムは自由にファイルシステムにアクセスすることができません。そのためWordやExcelのように簡単にデータを保存することができないのです。
ブラウザの中で動作するJavaScriptプログラムがデータを保存する方法は限定されています。実際にはサーバにリクエストを送信してサーバサイドにデータを保存する、というのが最もスタンダードな方法です。しかし現時点ではPHPのようなサーバサイドプログラムの作成は習っていない、ことを想定しているので、この時点ではその方法は控えようと思います。
そこで今回のメモアプリケーションではブラウザに搭載されているローカルストレージ(local storage)という仕組みを使ってみようと思います。local storage とはHTML5から追加された比較的あたらしい機能です。ブラウザ内にデータを保存する仕組みで、キーと値の組み合わせでデータを管理します。
local storageに保存したデータはブラウザの開発者ツールを使って確認できます。
それでは実際にメモアプリに保存機能を実装してみましょう。 memo.html ファイルを開いて、以下のように編集します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Memo App</title>
</head>
<body>
<h3>Memo App</h3>
<form>
<input type="text" id="memoTxt">
<button type="button" id="addBtn">add</button>
<button type="button" id="resetBtn">reset</button>
<button type="button" id="saveBtn">save</button>
</form>
<ul id="memoList">
<li>Memo 1</li>
</ul>
<script src="memo.js"></script>
</body>
</html>ここでは入力フォームにデータを保存するための save ボタンを追加しています。
<form>
<input type="text" id="memoTxt">
<button type="button" id="addBtn">add</button>
<button type="button" id="resetBtn">reset</button>
<button type="button" id="saveBtn">save</button>
</form>今回あらたに追加した save ボタンは後のJavaScriptプログラムからアクセスしやすいように id 属性に saveBtn と指定しています。
JavaScriptプログラムの実装
つづいて save ボタンクリック時の処理を実装していきましょう。memo.js ファイルに以下のコードを追記します。
const saveBtn = document.querySelector("#saveBtn");
saveBtn.onclick = () => {
localStorage.clear();
const memoList = document.querySelector("#memoList");
const memoItems = memoList.children;
for (let i = 0; i < memoItems.length; i++) {
const key = i;
const value = memoItems[i].innerText;
localStorage.setItem(key, value);
}
}
// ...既存のコードは省略コードの大まかな書き方は add ボタンや reset ボタンと同じです。先頭部分で save ボタンの参照を取得して onClick プロパティに無名関数を追加してクリック時のイベントハンドラを定義しています。
次にクリック時の処理の詳細を見てみましょう。
localStorage.clear();
const memoList = document.querySelector("#memoList");
const memoItems = memoList.children;
for (let i = 0; i < memoItems.length; i++) {
const key = i;
const value = memoItems[i].innerText;
localStorage.setItem(key, value);
}ここでは先頭部分で localStorage.clear() と実装しています。最近のブラウザであればほとんどの場合で localStorage がサポートされているので、このように簡単ににローカルストレージにアクセスできます。また clear メソッドを呼び出すことで、ローカルストレージ上の既存のデータをクリア(削除)しています。
localStorage.clear()は繰り返しsaveボタンをクリックされた場合を考慮しています。データが重複してしまわないように、保存前に古いデータを削除しています。
コードの続きを見ていきましょう。
const memoList = document.querySelector("#memoList");
const memoItems = memoList.children;ここでは document.querySelector を使ってリスト( <ul> )タグの参照を取得しています。また memoList.children プロパティにアクセスすることで <ul> タグの子要素の一覧( <li> タグの配列)を取得しています。
コードの最後の部分を見てみましょう。
for (let i = 0; i < memoItems.length; i++) {
const key = i;
const value = memoItems[i].innerText;
localStorage.setItem(key, value);
}ここでは先ほど取得した <li>タグの一覧を for 文で繰り返し処理しています。ローカルストレージには「キー」と「値」のペアでデータを保存する必要があるので、繰り返しのインデックス(連番)をキーとして <li> タグの中身(つまり、メモした内容)を値に指定して、ローカルストレージに保存しています。具体的には、localStorage.setItem(key, value) の部分でローカルストレージにデータを保存しています。
動作確認
準備ができたのでプログラムを実行してみましょう。ブラウザを開いて memo.html ファイルを開きます。画面を操作するまえに開発者ツールも起動しておきましょう。
Chromeの場合は開発者ツールを開いて
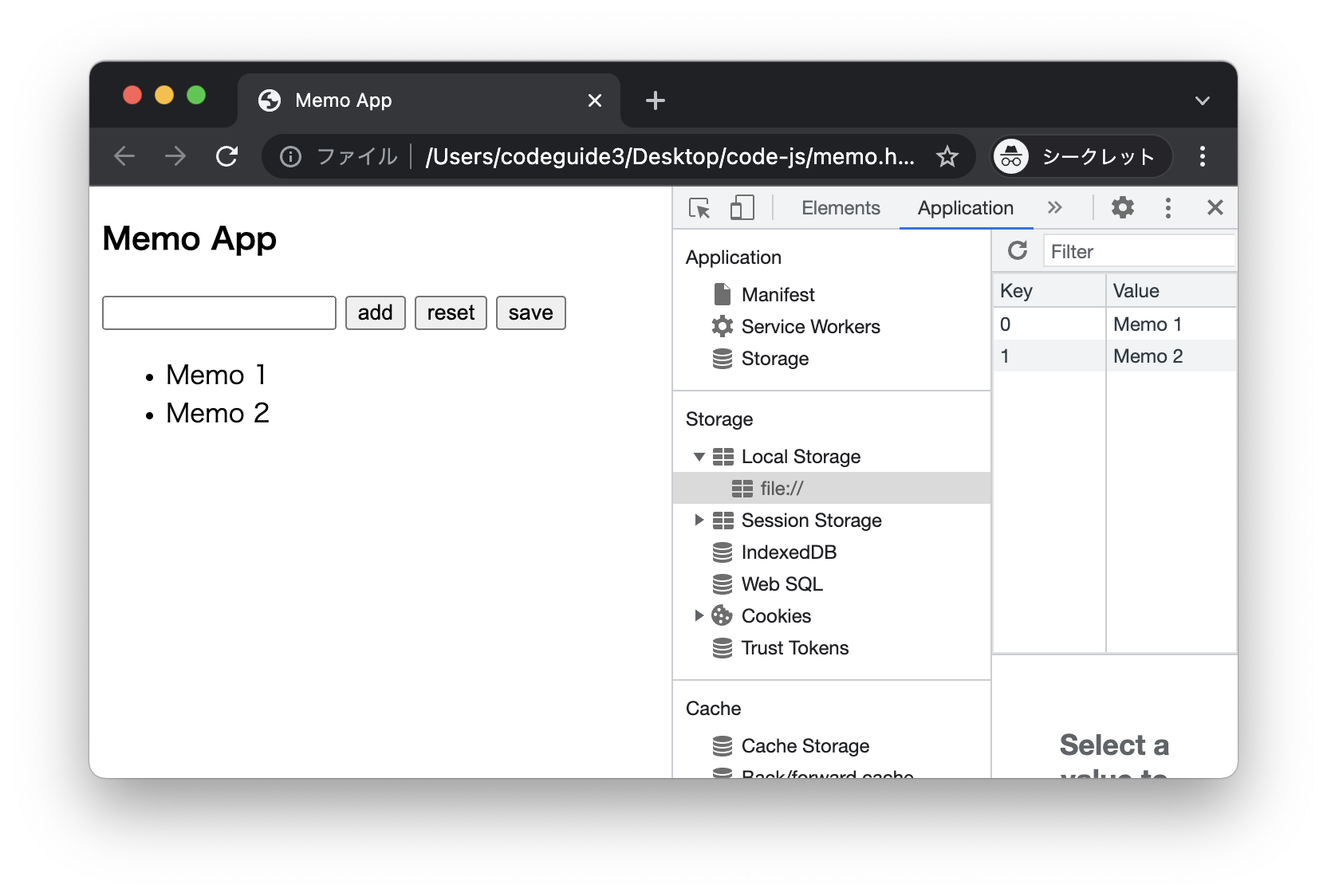
Applicationタブを選択します。開発者ツールのサイドバーにStorageというセクションがあるのでLocal Storageを選択します。
開発者ツールの準備ができたら、画面のテキストボックスに Memo 2 と入力して add ボタンをクリックします。そうするとメモが追加されるのでさいごに save ボタンをクリックしてみましょう。

そうすると開発者ツールの Local Storage に 保存されたデータ(KeyとValueの組み合わせ)が表示されます。ローカルストレージに保存したデータはブラウザをリロードしても残っているので、後はローカルストレージからデータを読み込む処理を追加すればメモアプリの開発は完了です。
開発者ツールを使って、ローカルストレージに保存したデータを編集したり、削除したりすることもできます。データが不要になった場合は削除しておいてください。