JavaScript - DOM入門 - 5. 読み込み処理の実装
5. 読み込み処理の実装
ローカルストレージにメモを保存することができるようになりました。完成まであと少しです。さいごにローカルストレージからのデータの読み込み処理を実装していきます。
既存の memo.html ファイルを編集して load ボタンを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Memo App</title>
</head>
<body>
<h3>Memo App</h3>
<form>
<input type="text" id="memoTxt">
<button type="button" id="addBtn">add</button>
<button type="button" id="resetBtn">reset</button>
<button type="button" id="saveBtn">save</button>
<button type="button" id="loadBtn">load</button>
</form>
<ul id="memoList">
</ul>
<script src="memo.js"></script>
</body>
</html>プログラムの修正箇所は以下のとおりです。入力フォームに load ボタンを追加しています。
<form>
<input type="text" id="memoTxt">
<button type="button" id="addBtn">add</button>
<button type="button" id="resetBtn">reset</button>
<button type="button" id="saveBtn">save</button>
<button type="button" id="loadBtn">load</button>
</form>load ボタンの id 属性に loadBtn という値を指定しています。この loadBtn という id を指定して、後のJavaScriptプログラムから load ボタンにアクセスします。以降はJavaScriptを記述して load ボタンをクリックしたときに、ローカルストレージからデータを読み込むようにプログラミングしていきます。
JavaScriptプログラムの実装
それでは memo.js ファイルを編集して load ボタンクリック時の処理を実装してみましょう。
const loadBtn = document.querySelector("#loadBtn");
loadBtn.onclick = () => {
const resetBtn = document.querySelector("#resetBtn");
resetBtn.click();
const keys = Object.keys(localStorage).sort();
for (const key of keys) {
const value = localStorage.getItem(key);
const memoItem = document.createElement("li");
memoItem.innerText = value;
const memoList = document.querySelector("#memoList");
memoList.appendChild(memoItem);
}
}
// ...既存のコードは省略load ボタンのクリック時の処理を実装しています。これまでの同じように先頭部分では、document.querySelector で load ボタンの参照を取得して、onClick プロパティに関数を追加することで、クリック時のイベントハンドラを定義しています。
次に load ボタンクリック時の処理を見てみましょう。
const resetBtn = document.querySelector("#resetBtn");
resetBtn.click();
const keys = Object.keys(localStorage).sort();
for (const key of keys) {
const value = localStorage.getItem(key);
const memoItem = document.createElement("li");
memoItem.innerText = value;
const memoList = document.querySelector("#memoList");
memoList.appendChild(memoItem);
}ここではまず先頭の2行目までを見てみましょう。
const resetBtn = document.querySelector("#resetBtn");
resetBtn.click();何をしているかコードから読み取れるでしょうか。ここでは document.querySelector を使って reset ボタンの参照を取得しています。そのあと変数 resetBtn に対して click メソッドを呼び出しています。これは reset ボタンをマウスでクリックするのと同じように動作します。reset ボタンをクリックすると 以前に実装したとおり、リスト(<ul>)の子要素( <li> )がすべて削除されます。
ローカルストレージからデータを読み込む前に表示中のリストをクリアしています。
コードの続きを見てみましょう。
const keys = Object.keys(localStorage).sort();少しむずかしいプログラムが出てきました。ここではローカルストレージからキーの一覧をソートして取得しています。 Object.keys(localStorage) の部分でローカルストレージに登録済みのキーの一覧(配列)を取得できます。ただし並び順が不透明なので配列に対して sort メソッドを呼び出して、キーの昇順で並べ替えています。
Object.keysは引数に指定したオブジェクトのキーの一覧を返します。
つづいて for 文のループ処理を見てみましょう。
for (const key of keys) {
const value = localStorage.getItem(key);
const memoItem = document.createElement("li");
memoItem.innerText = value;
const memoList = document.querySelector("#memoList");
memoList.appendChild(memoItem);
}ここでは for 文を使って取得したキーの一覧を一つずつ取り出して処理しています。
JavaScriptの
for...of文はES2015で追加された比較的あたらしい構文です。配列の要素を順に処理できます。
for 文のループの中では localStorage.getItem(key) と記述して、ローカルストレージからキーを指定して、キーに紐づく値を取得しています。
const value = localStorage.getItem(key);ここで取得した値(変数 value)を次のように <li> タグのボディに指定して、画面のリスト(<ul>)に追加しています。
const memoItem = document.createElement("li");
memoItem.innerText = value;
const memoList = document.querySelector("#memoList");
memoList.appendChild(memoItem);いずれも見慣れた操作です。document.createElement はあらたにHTMLタグを生成するメソッドです。ここでは <li> タグを生成しています。次の memoItem.innerText = value; のコードで <li> タグのボディ(タグの中身)にローカルストレージから取得した値を設定しています。
最後の2行では document.querySelector でリスト <ul> にアクセスて、memoList.appendChild で <ul> タグの子要素として <li> タグを追加しています。
動作確認
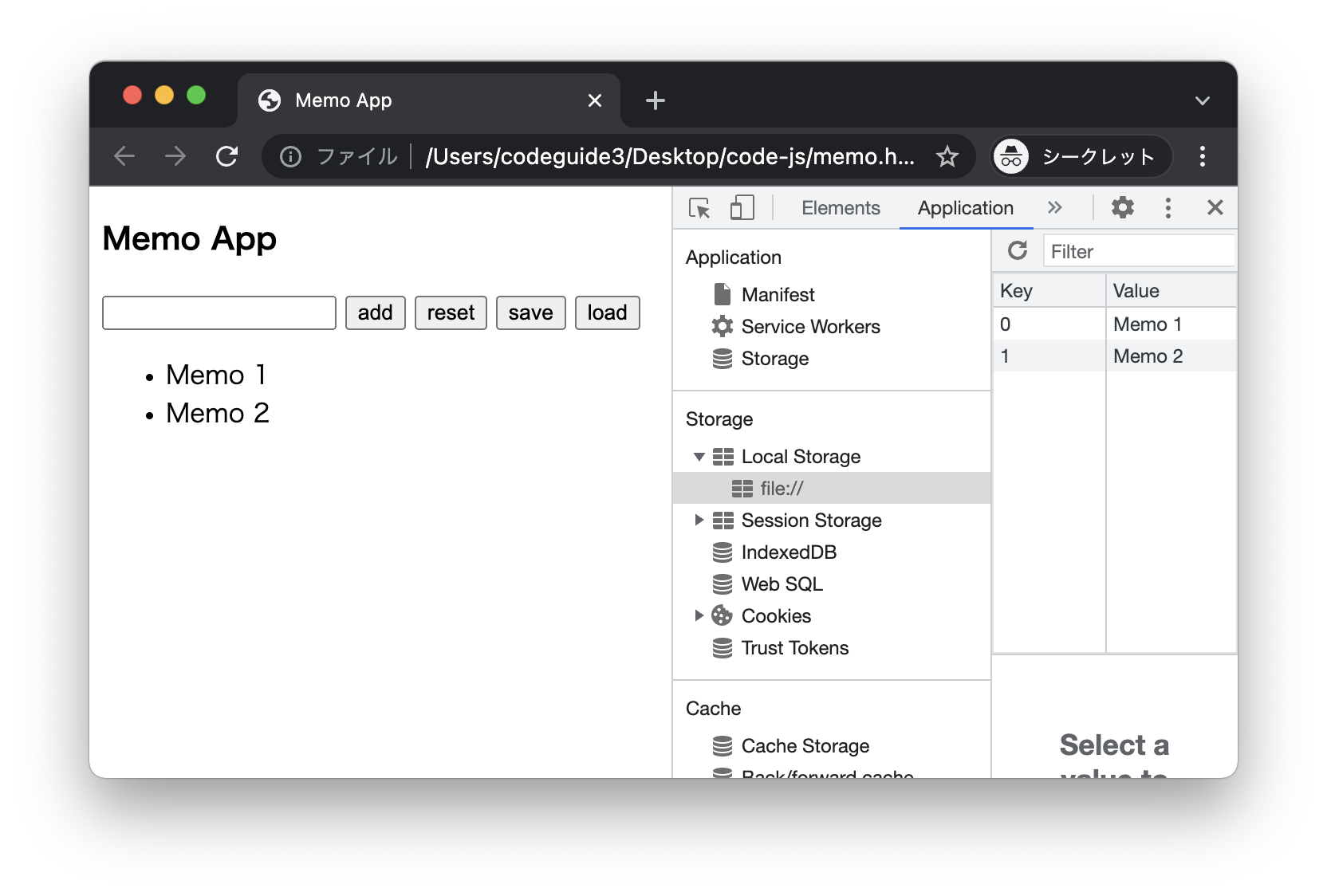
JavaScriptプログラムの作成も完了したので、さいごに動作確認をしておきましょう。ブラウザで memo.html ファイルを開いた状態で開発者ツールを開くとローカルストレージの状態を確認できます。
以前の操作が完了していれば
Memo 1とMemo2の2つのメモを確認できます。
次に画面から load ボタンをクリックしてみましょう。そうするとリストが復元されて、次のような画面が表示されるでしょう。

おつかれさまでした。以上でメモアプリ開発は完了です。小さなアプリケーションですが、メモを追加して、保存したり削除したり、様々な機能が実装されています。
まとめ
さいごに、これまでに作成してきた memo.js ファイルを載せておきます。
const loadBtn = document.querySelector("#loadBtn");
loadBtn.onclick = () => {
const resetBtn = document.querySelector("#resetBtn");
resetBtn.click();
const keys = Object.keys(localStorage).sort();
for (const key of keys) {
const value = localStorage.getItem(key);
const memoItem = document.createElement("li");
memoItem.innerText = value;
const memoList = document.querySelector("#memoList");
memoList.appendChild(memoItem);
}
}
const saveBtn = document.querySelector("#saveBtn");
saveBtn.onclick = () => {
localStorage.clear();
const memoList = document.querySelector("#memoList");
const memoItems = memoList.children;
for (let i = 0; i < memoItems.length; i++) {
const key = i;
const value = memoItems[i].innerText;
localStorage.setItem(key, value);
}
}
const resetBtn = document.querySelector("#resetBtn");
resetBtn.onclick = () => {
const memoList = document.querySelector("#memoList");
while (memoList.firstChild) {
memoList.removeChild(memoList.firstChild);
}
}
const addBtn = document.querySelector("#addBtn");
addBtn.onclick = () => {
const memoTxt = document.querySelector("#memoTxt");
const memoItem = document.createElement("li");
memoItem.innerText = memoTxt.value;
const memoList = document.querySelector("#memoList");
memoList.appendChild(memoItem);
memoTxt.value = "";
}本講座の目的はメモアプリ開発の作業を通じて、DOMプログラミングに慣れることでした。学習してきたように document.querySelector を使えばHTMLの任意の要素にアクセスできます。また引数にはセレクタを指定できるので、今回のように id 指定を行う以外にも class 指定やタグ名による指定もサポートされています。
セレクタによって複数の要素が返却される場合は
document.querySelectorAllを使います。
あらたにHTML要素を追加するときには document.createElement を使います。作成したHTML要素は、既存のHTML要素に対して appendChild メソッドを呼び出すことで追加できます。同様に既存のHTML要素を削除する場合は removeChild メソッドを使います。
DOMプログラミング自体はHTML要素を操作することなので、上記の方法を覚えておくだけでも、多くのことが実現できるようになります。また今回は取り上げませんでしたが、既存のHTML要素に属性を追加することも可能です。たとえば style 属性を操作すれば、文字の色を変えたり、余白を調整したり、CSSの機能を追加することもできます。
DOMプログラミングの輪郭が掴めたら次はjQueryに挑戦してみると良いでしょう。jQueryはDOMプログラミングの持つ本質的な課題(メソッド名が長くタイピングする量が多い。。)をエレガントに解決してくれます。その快適さにきっと驚くはずです🍵