Bootstrap入門 - 2. テーブルの表示
2. テーブルの表示
Bootstrapのインストールが完了したので、次はテーブルの表示を修正してみましょう。テーブルの表示をカスタマイズするにはBootstrapの以下のページを参考にします。
これから学習していくようにBootsrapを使うときは、タグのclass属性に指定の値を記述していきます。たとえば <table> タグの場合は次のように記述します。
<table class="table">
...省略
</table>Bootstrapには "table" というクラスが定義されているので、上記のように指定するだけでテーブルの表示が変化します。それでは以前に作成していた sample.html ファイルを次のように修正してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Bootstrap Sample</title>
</head>
<body>
<h3>User List</h3>
<table class="table">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Edit</th>
</tr>
<tr>
<td>1</td>
<td>Alex</td>
<td>20</td>
<td><a href="#">EDIT</a></td>
</tr>
<tr>
<td>2</td>
<td>Hiro</td>
<td>21</td>
<td><a href="#">EDIT</a></td>
</tr>
<tr>
<td>3</td>
<td>Noel</td>
<td>22</td>
<td><a href="#">EDIT</a></td>
</tr>
</table>
<button>CREATE</button>
</body>
</html><table>タグに class="table" を追記しています。
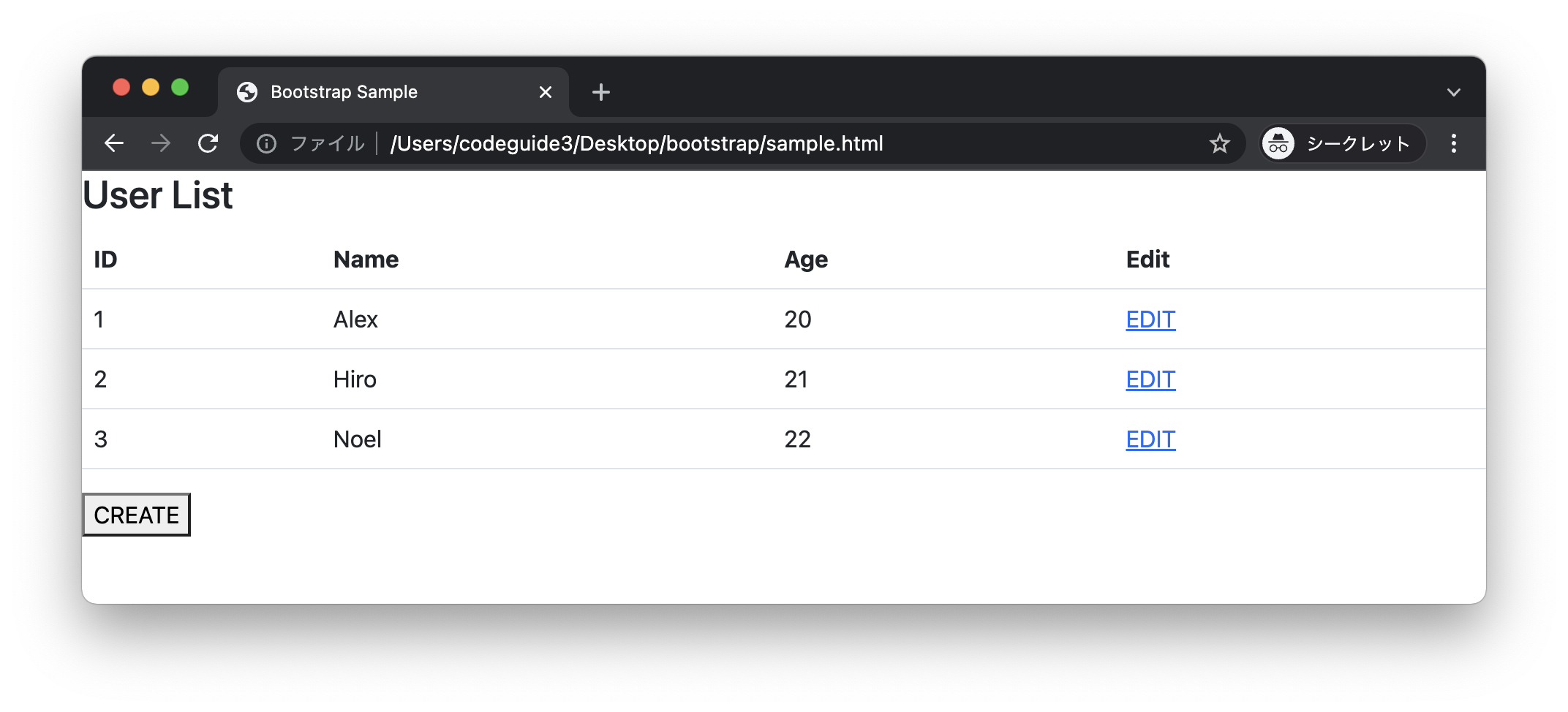
動作確認
それではHTMLファイルを保存してブラウザで表示してみましょう。

上記のようにテーブルの表示が変化しているのががわかるでしょう。デフォルトのテーブルに比べてシンプルで見やすい表示になります。またテーブルタグが画面の横幅全体に広がっている点にも注意してください。Bootstrapの多くのコンポーネント(入力フォームやテーブルなど)は画面の横幅全体を使うようになっています。このような特徴を理解しておくと、あとで学習するグリッドシステムを活用したレイアウトの定義にも役に立ちます。
またBootstrapには、テーブルの表示をカスタマイズするためのクラスが多数用意されています。<table> タグの定義を以下のように変更してみましょう。
<table class="table table-hover">ここでは table-hover を追記しています。このようにBootstrapでは複数のクラスを指定して表示をカスタマイズできます。table-hover を指定することでテーブルをマウスオーバーするときにテーブルの背景色が変化するようになります。
他にもテーブルの表示をカスタマイズするクラスがたくさん用意されています。詳しくは https://getbootstrap.com/docs/5.1/content/tables を参照してください。
テーブルのカスタマイズができたので、次はボタンの表示設定について学習していきましょう。