Laravel - 8. ビュー - レイアウトの分離
引き続きビューの仕組みについて学習していきましょう。Bladeテンプレートエンジンではレイアウトを管理する仕組み用意されています。あらかじめレイアウトを定義したビューファイルを用意しておくことで、画面のヘッダーやフッター、サイドバーといった共通部分を再利用できます。
ここではまずレイアウトを定義するために既存の resources/views/ フォルダに layout フォルダを作成しておきましょう。それからレイアウトを定義する resources/views/layout/app.blade.php ファイルを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Sample</title>
</head>
<body>
<h1>Hello Laravel!</h1>
<hr>
@yield('content')
</body>
</html>上記の app.blade.php ファイルがレイアウトを構成するファイルです。ここでは簡易なヘッダーとして h1 タグで Hello Laravel! という出力と hr タグで水平線を引いてます。そのあと @yield('content') ディレクティブによって、個々のビューファイルの内容を読み込むようにしています。
続いてビューファイル( resources/views/hello/index.blade.php )を編集してレイアウトを適用するように修正してみましょう。
@extends('layout.app')
@section('content')
<h1>{{ $title }}</h1>
<ul>
@foreach ($messages as $message)
@if (mb_strlen($message) >= 5)
<li>{{ $message }}</li>
@endif
@endforeach
</ul>
@endsection上記のビューファイルでは @extends('layout.app') とすることでレイアウトファイルを指定しています。また @section('content') ディレクティブはレイアウトの中の yield('content') と関連しており、 @section('content') と @endsection で囲まれた範囲が yield('content') に反映されるようになっています。
動作確認
レイアウトファイルを適用するようにビューを修正したので、PHPのビルトインWebサーバを使ってWebアプリケーションを起動してみましょう。次のようにコマンドを入力します。
$ php artisan serve --host 0.0.0.0
Laravel development server started: http://0.0.0.0:8000続いてブラウザを起動してWebアプリケーションにアクセスしてみましょう。
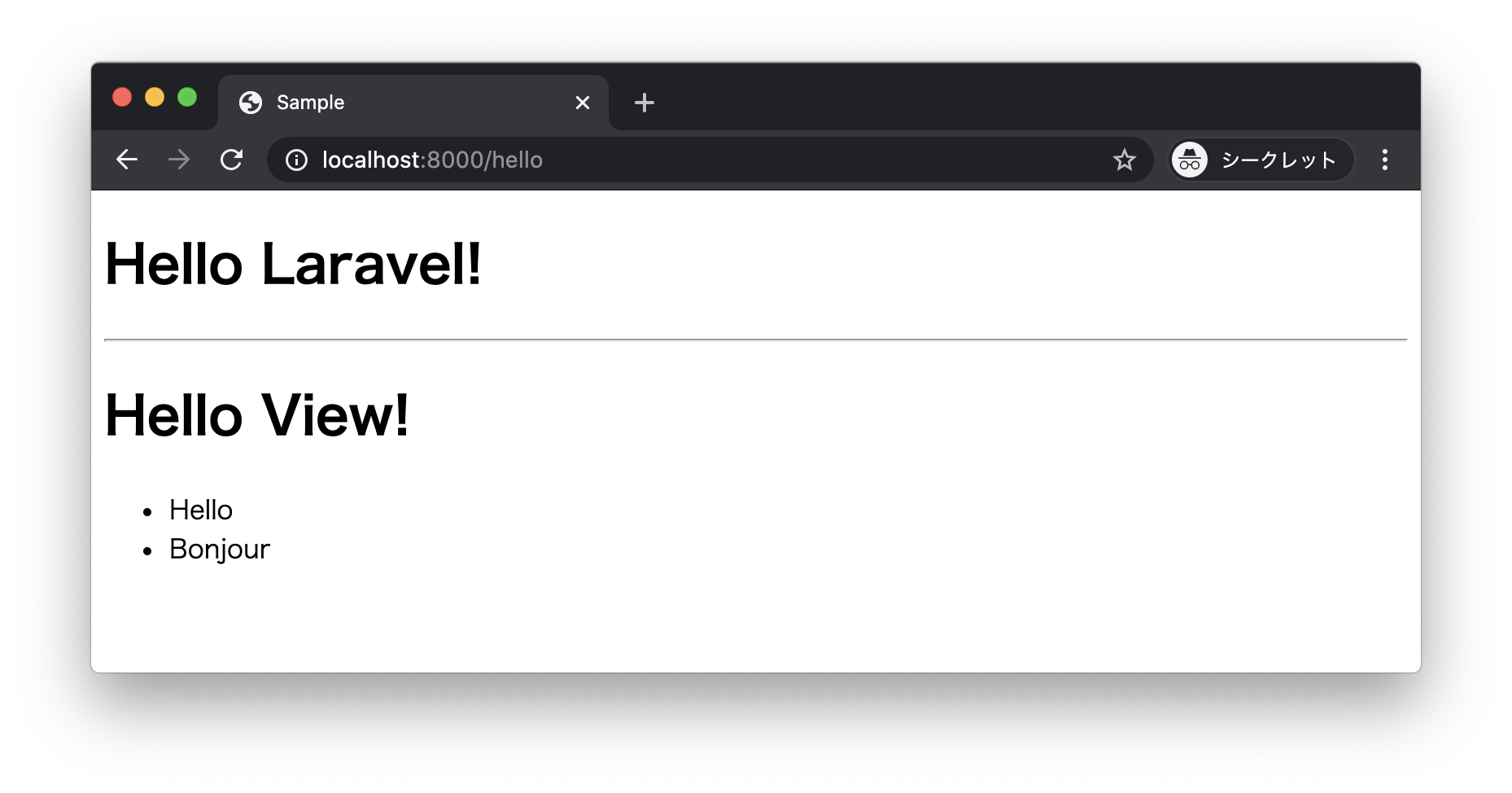
http://localhost:8000/hello
実行結果からビューファイルにレイアウトを適用できていることがわかります。
まとめ
- Bladeによってレイアウトを定義できる
@extendsディレクティブによって拡張するレイアウトファイルを指定する@sectionディレクティブによってレイアウト内の変更部分(セクション)を定義する